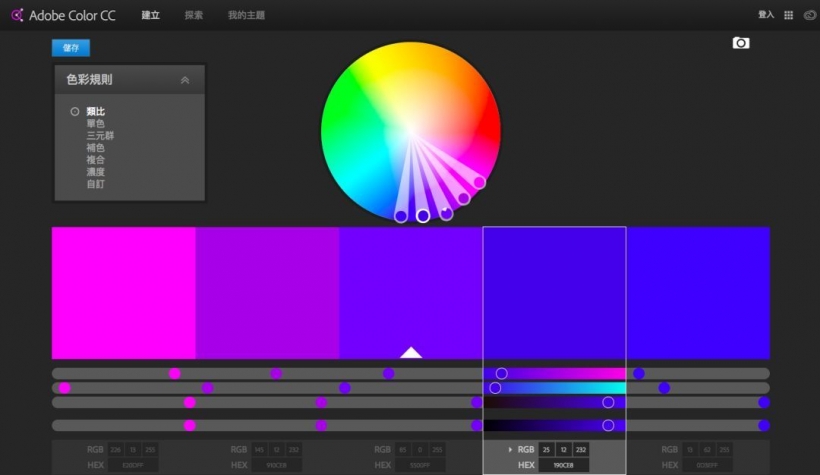
Adobe官方配色网站,可以选择不同的模式,例如:单色、对比色、三色灯等,可以自己选择调节颜色。


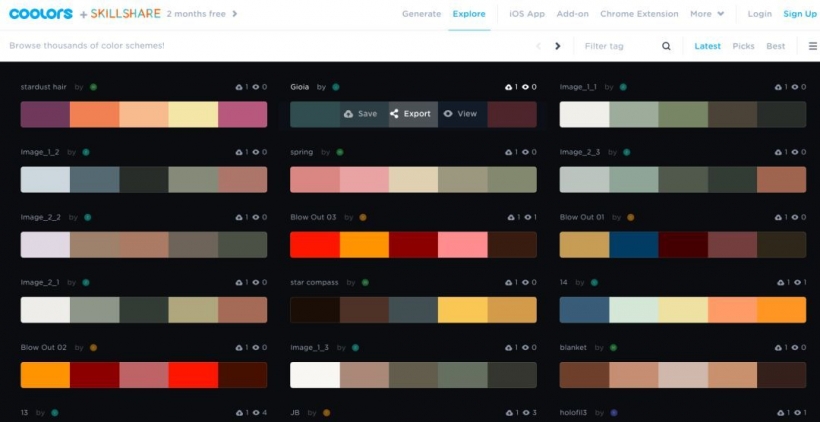
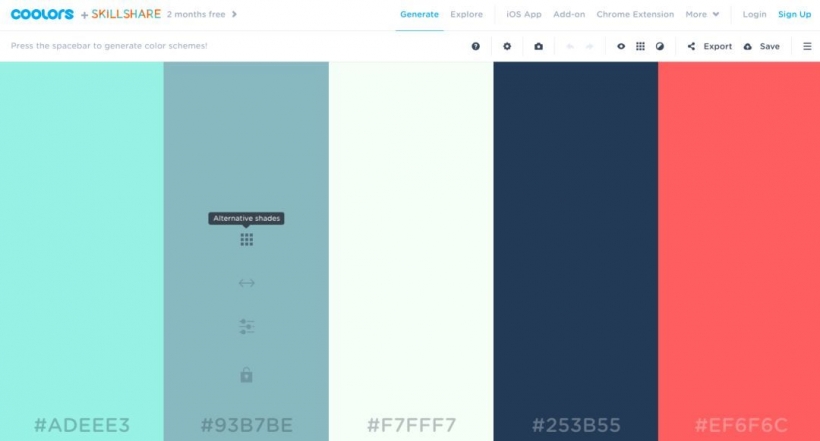
2、coolors
非常实用的配色网站,提供上千种配色方案,同时可以自己选择更改其中的颜色搭配自己想要的方案。


日本传统色网站,大家应该有在各种网站推荐上看过它的身影。不得不说的是,真的是一个很美的配色网站,特别是在做传统风格设计配色的时候很有用。
同时它的颜色转换的交互做得十分完美。


这也是一个很有趣的配色网站,可以选择喜欢或者不喜欢,如果不喜欢的话就会给你新的选择。
这种选择的快乐通常支配我玩上半小时,实在是选择困难,又觉得每一个配色都很好看。


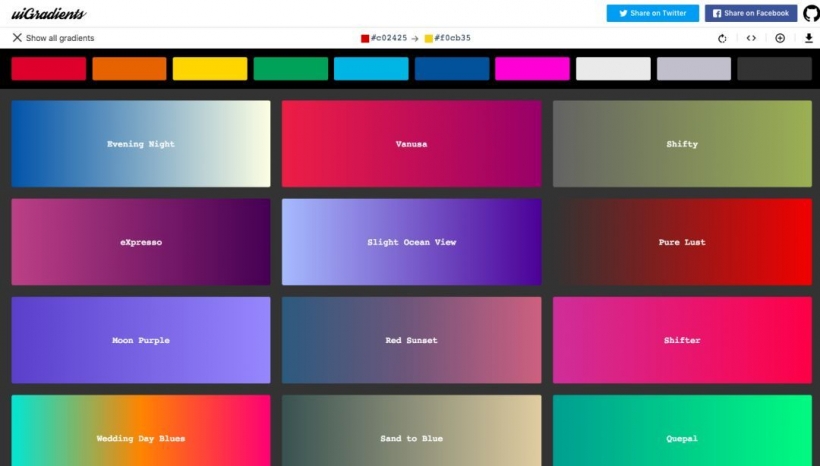
渐变色搭配网站,有各种渐变色的搭配方案。
像这几年非常流行的渐变色搭配,都是可以选择的哦,左右的按钮可以选择更多的色彩,很美~我在做设计的时候就经常用这个,真的好看。


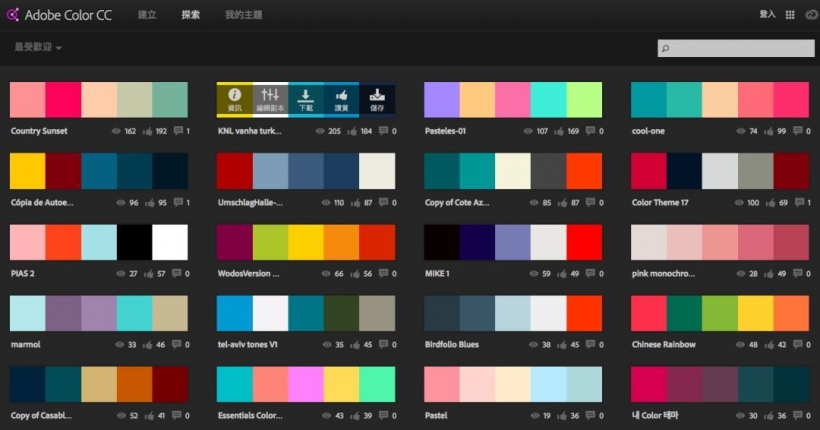
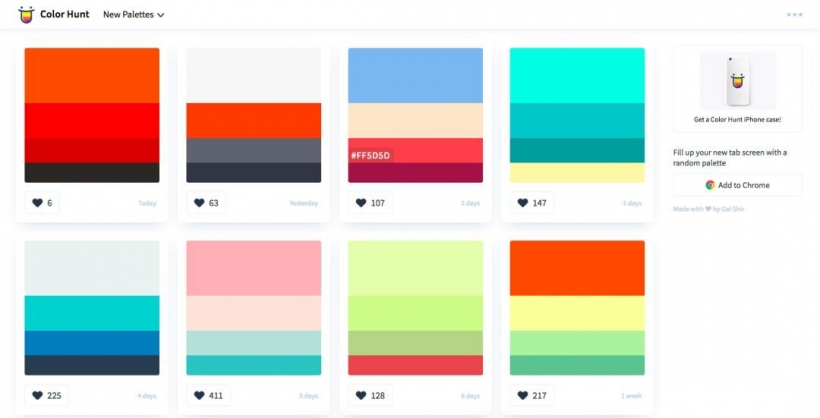
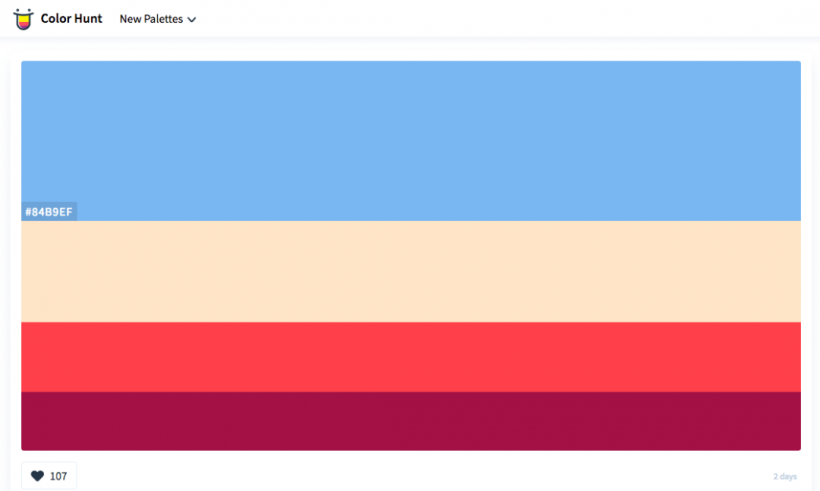
色彩猎人网站会更新不同的色彩方案,同时,在你选择困难的时候,还可以根据赞的数量去判断哪个是更棒的搭配哦。


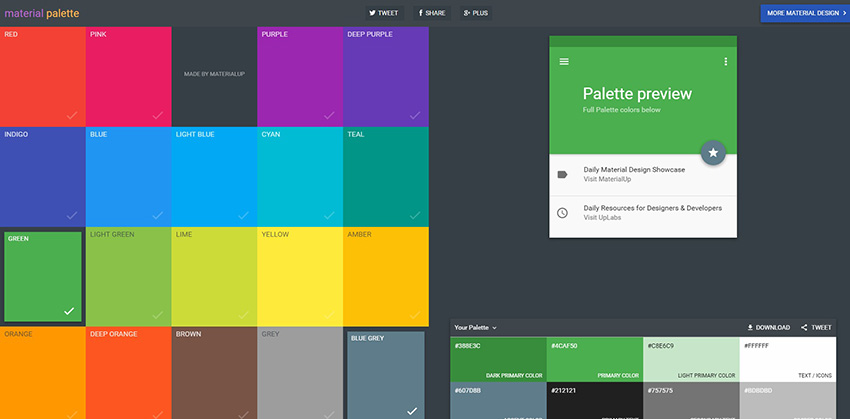
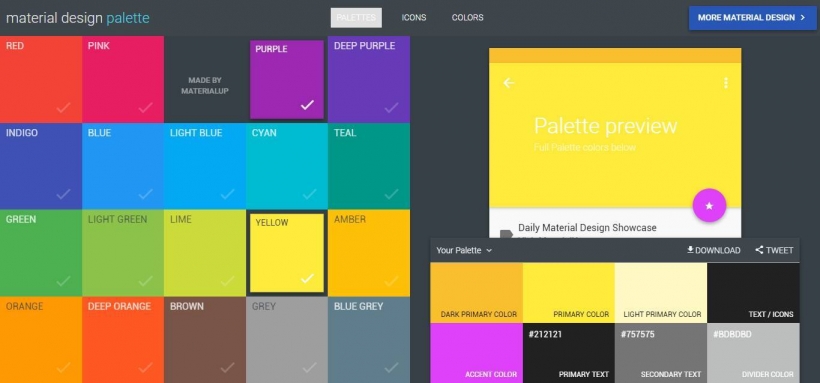
Material Palette是一款提供Material Design配色的线上工具,它的用法很简单,你只要找出想要搭配的两种颜色,它就会显示出两种颜色搭配在一起的效果预览,并提供你较深或较浅的颜色选项,以及其他你可能会用到的颜色代码。


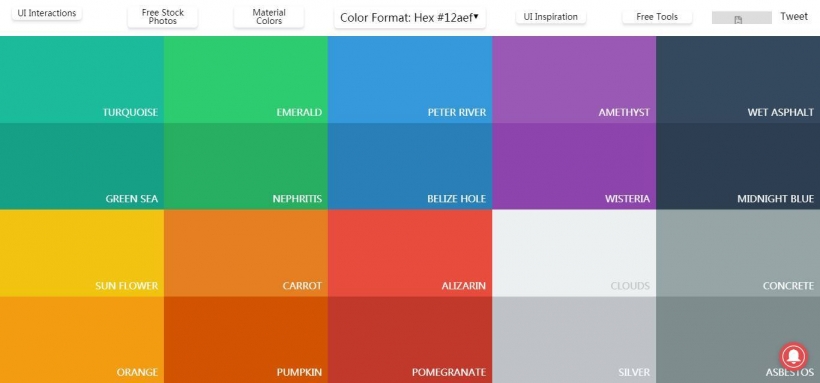
New Flat UI Color Picker提供最好的扁平化UI设计配色方案,右上角有多种主色可供选择。

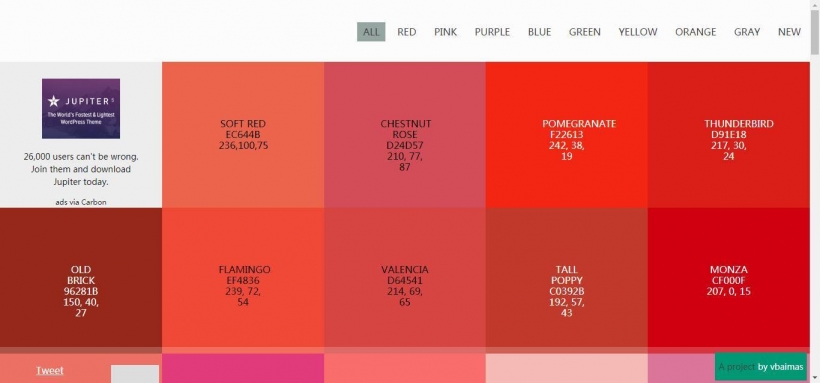
Flat UI Colors采集了扁平化设计中最受欢迎的色彩,可以吸取复制任何你看中的色彩。可以通过选择相似的色调和饱和度,来达到快速配色。还可以免费选择和下载色值到本地。

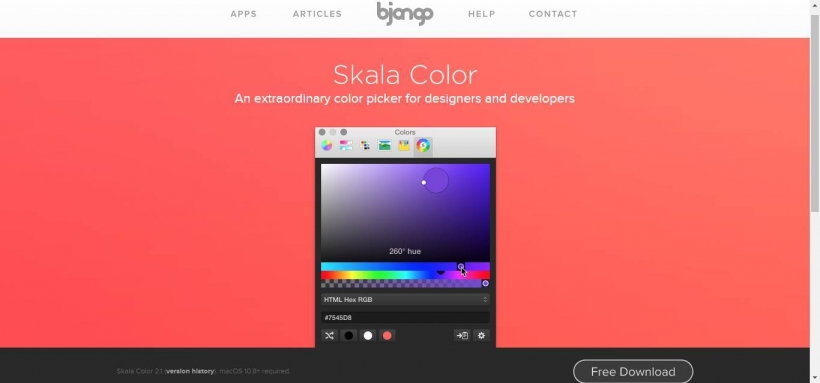
10、Skala Color
Skala Color是一款为设计师和开发者而生的优质取色工具。这款取色器小巧简洁但功能丰富,适用于OS X系统,支持大量的格式(如十六进制、CSS的RGBA模式或HSL模式、UIColor亦或是NSColor等等),在web、iOS、Android、或OS X开发上都能胜任。

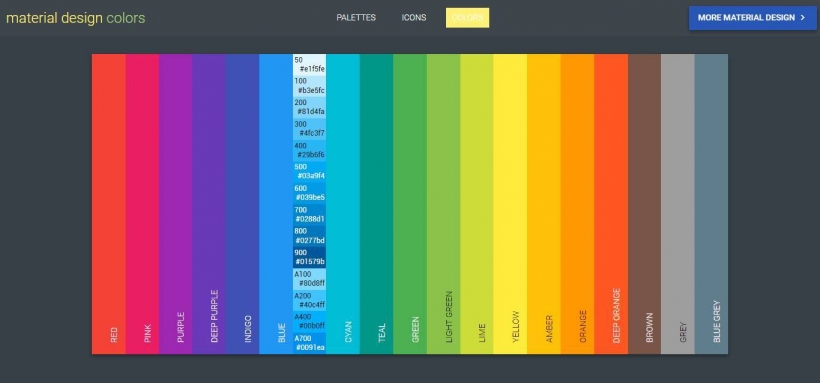
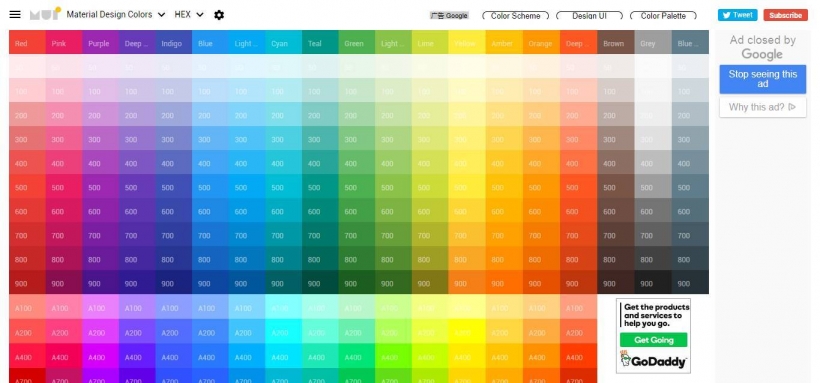
Material UI Colors是为Material Design而生的配色模板,其色板每一张均从基本颜色开始,然后逐渐扩充,创建出一套完整、可复用的配色体系,可用于网页设计、安卓设计和iOS设计。

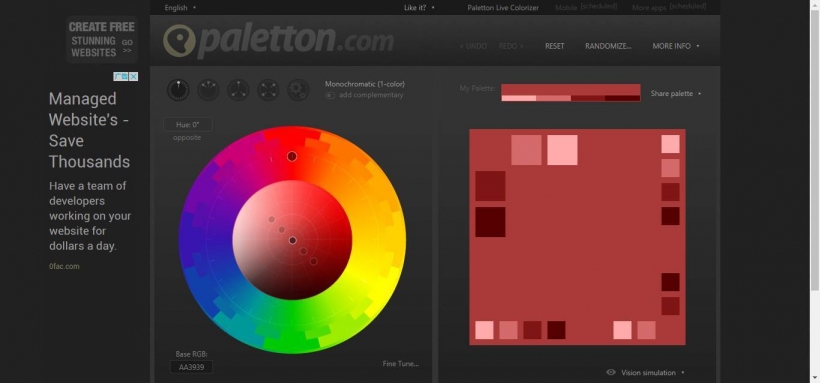
12、Paletton
Paletton是一个成立于2002年的颜色配色工具,帮助平面设计师和网页设计师选择理想的配色方案,打开网站即可选择一种颜色,然后系统自动生成配套的色系供设计师使用。

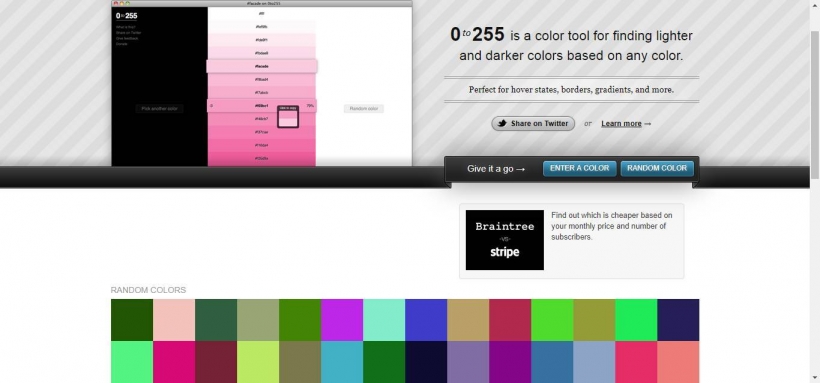
13、0 to 255
首先你可以通过0To255网站选择一个作为出发点的颜色(起始颜色),然后你会看到一个基于起始颜色、有序呈现色彩变化的颜色列表,这些颜色从上至下体现黑白(或者浓淡)的变化,你可以选择自己最满意的颜色,并且可以直接复制代码到自己的网页设计页面,或者直接查看其颜色符号再使用。

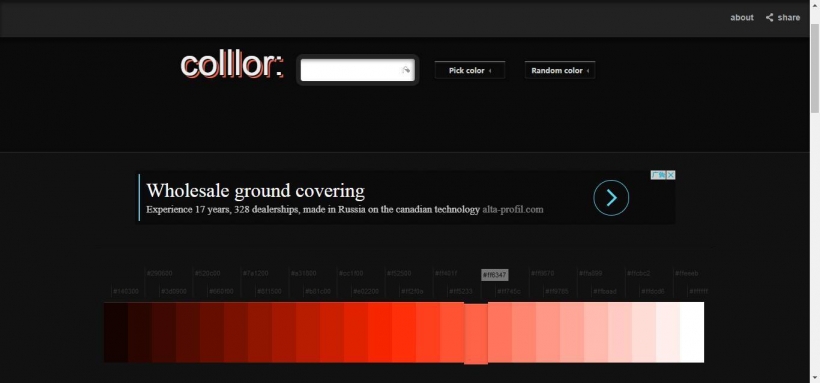
14、Colllor
Colllor是一个自选颜色生成配色方案的工具,只需输入你要的颜色,或者点几下鼠标,就能生成一套完整一致的web调色板。Colllor生成的配色方案从同一种颜色衍生开来,共用同一个色调、明度或饱和度值。这款工具能让你找到任何颜色灰度的精确值。

-END-