iMAG是一个非常简洁高效的移动跨平台开发框架,开发一次可以同时兼容Android和iOS平台,有点儿Web开发基础就能很快上手。当前移动端跨平台开发的框架有很多,但用iMAG还有一个好处,就是用iMAG开发出的App是原生的。iMAG采用XML + JavaScript(配置 + 脚本)的开发方式,它的原理是将符合iMAG开发规范的XML文件解释成对应的原生应用代码来执行。原生跨平台开发,iMAG App具有和Native App相同的性能和用户体验,因此相比PhoneGap、JQuery Mobile等Web开发框架iMAG适用于对性能要求较高的情况。

平台特点
- 移动应用轻松跨平台
- 出色的兼容性
- 出色的性能和用户体验
- 一体化的应用开发框架
- 强大的手机本地调用能力
- 兼容HTML5
- 同时支持在线和离线两种应用模式
- iMAG移动应用管理系统(iMAG Manager)
- 面向企业的平台级服务
- 构建企业移动应用门户
iMAG能自动适配不同平台不同屏幕分辨率的设备,只用开发一次,在Anroid和iOS设备上都能运行,大幅降低开发成本。
虽然也有其它的一些工具宣称其跨平台,但基本采用HTML5方案。HTML5标准在不同移动设备上的差异比较大,适配这些设备需要额外的工作。iMAG因为是基于飞舸益动自有的移动中间件技术,很好地解决了兼容性问题,使应用在不同移动设备上具有同样的表现。
因为iMAG引擎底层封装的是原生UI控件,因此具有和原生应用相同的性能和用户体验。单就性能和用户体验这点是PhoneGap等基于HTML5的框架无法比拟的。
iMAG采用XML+Javascript(配置+脚本)的开发方式,并内置了开发框架,开发过程类似于web开发,不过开发iMAG应用远比开发web简单。不同于web开发框架的杂乱状况,我们在iMAG中使用统一的一体化框架进行开发,有效缩短了开发周期,同时也保证了开发的应用的品质。
在iMAG中可以方便地调用推送、定位、地图、电话、短信、拍照、相册、录音、蓝牙、二维码、联系人、数据库、Socket等手机本地功能。
虽然使用HTML5不是iMAG开发所必须的,但iMAG通过web控件的方式对HTML5进行了很好的支持和兼容,并且提供了脚本机制使得web可以同原生控件进行内外交互相互调用,这在开发网站类应用的时候会比较有用。
这里的在线和离线即我们通常所说的B/S和C/S两种架构方式。在线应用的XML代码可以由服务器端脚本(比如jsp)动态生成,这样的开发方式类似于开发网页,应用可以动态部署和升级,开发简单,易于维护,尤其适合企业级移动应用开发。相对于在线应用,离线应用将XML代码打包到手机客户端中,数据通过ajax请求来动态获取,因此离线应用有更快的响应速度和更好的用户体验。
iMAG Manager作为企业移动应用的管理和运营的支撑系统,可以部署在企业内网,它是手机客户端和企业后端应用之间的桥梁。iMAG Manager集成了应用管理、设备管理、数据统计、推送管理、日志管理、版本更新、安全认证等诸多功能和服务。
基于iMAG平台企业可以进行完整的移动应用生命周期管理,移动应用App的开发、测试、集成、打包、发布等流程都可以通过iMAG平台完成,无需在本地安装特殊软件环境。iMAG平台上有完整的开发手册和不断丰富的示例代码,另外我们向客户和合作伙伴提供免费的开发培训咨询服务。
因为iMAG自身的特点,企业通过iMAG平台可以快速集成移动应用,而且可以把多个移动应用整合到一起构建自己的移动应用门户。用户只需要安装一个iMAG客户端就可以访问所有企业移动资源。
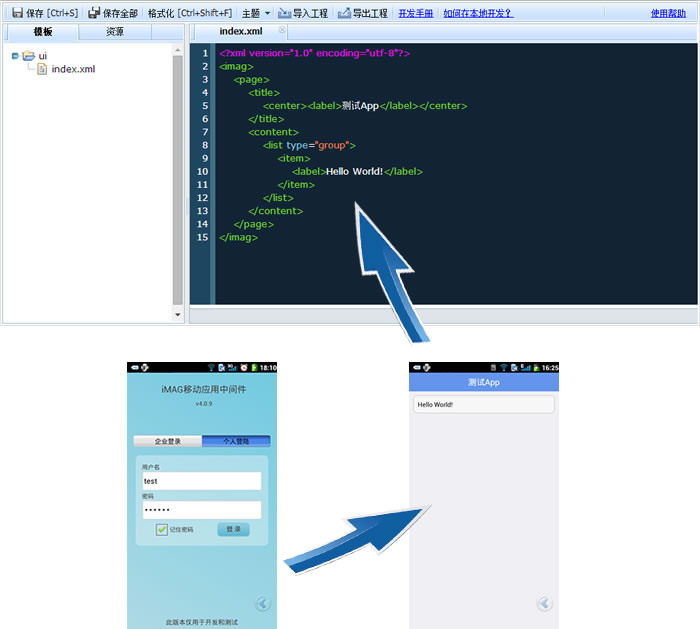
虽然是原生又跨平台,iMAG的开发环境却很简单,不需要在本地电脑上安装或部署,在iMAG的官网平台www.imagapp.com注册一个免费帐号,马上就可以开始开发了。注册完登录,安装网站提示先在手机上安装iMAG开发版的客户端,然后打开iMAG的在线开发工具开始开发。

登录iMAG开发版客户端,在iMAG在线开发工具里编辑XML文件并保存,在手机上刷新页面就能看到效果。
-END-