blueimp Gallery 是支持触屏和响应式交互可以定制的图片和视频相册播放插件,在桌面WEB应用和移动应用有做很好的优化,支持键盘左右切换,支持全屏播放以及支持自己的扩展内容显示。

项目地址:https://github.com/blueimp/Gallery
使用方法
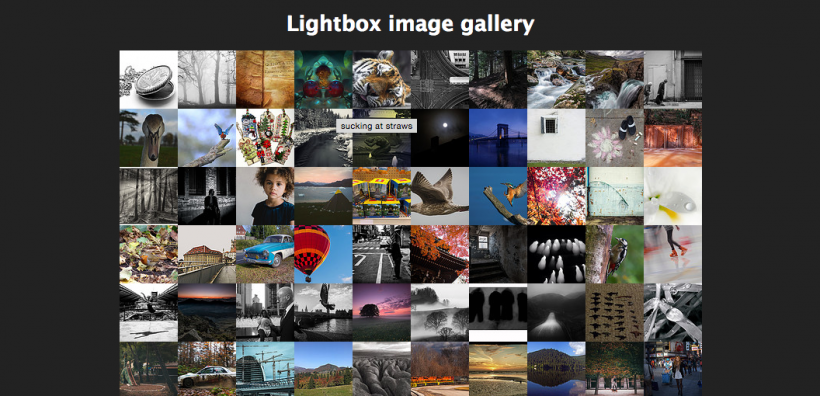
非常简单,看项目README很快可以搞定,我使用的是Lightbox效果,配置步骤:
1.把css,img,js目录copy到网站存储。
2.网页头引入样式:
<link rel="stylesheet" href="css/blueimp-gallery.min.css">3.将代码段落加入网页body中:
<!-- The Gallery as lightbox dialog, should be a child element of the document body -->
<div id="blueimp-gallery" class="blueimp-gallery">
<div class="slides"></div>
<h3 class="title"></h3>
<a class="prev">‹</a>
<a class="next">›</a>
<a class="close">×</a>
<a class="play-pause"></a>
<ol class="indicator"></ol>
</div>4.在body底部加入:
<script src="js/blueimp-gallery.min.js"></script>5.上述代码后面加入script,处理点击事件:
<script>
document.getElementById('links').onclick = function (event) {
event = event || window.event;
var target = event.target || event.srcElement,
link = target.src ? target.parentNode : target,
options = {index: link, event: event},
links = this.getElementsByTagName('a');
blueimp.Gallery(links, options);
};
</script>6.最后,创建图片列表即可(注意,最好使用大小相同的缩略图)
<div id="links">
<a href="images/banana.jpg" title="Banana">
<img src="images/thumbnails/banana.jpg" alt="Banana">
</a>
<a href="images/apple.jpg" title="Apple">
<img src="images/thumbnails/apple.jpg" alt="Apple">
</a>
<a href="images/orange.jpg" title="Orange">
<img src="images/thumbnails/orange.jpg" alt="Orange">
</a>
</div>
还有其它的样式和配置项可选,具体内容可参考项目README。
相关cdn加速地址:http://www.bootcdn.cn/blueimp-gallery/
-END-