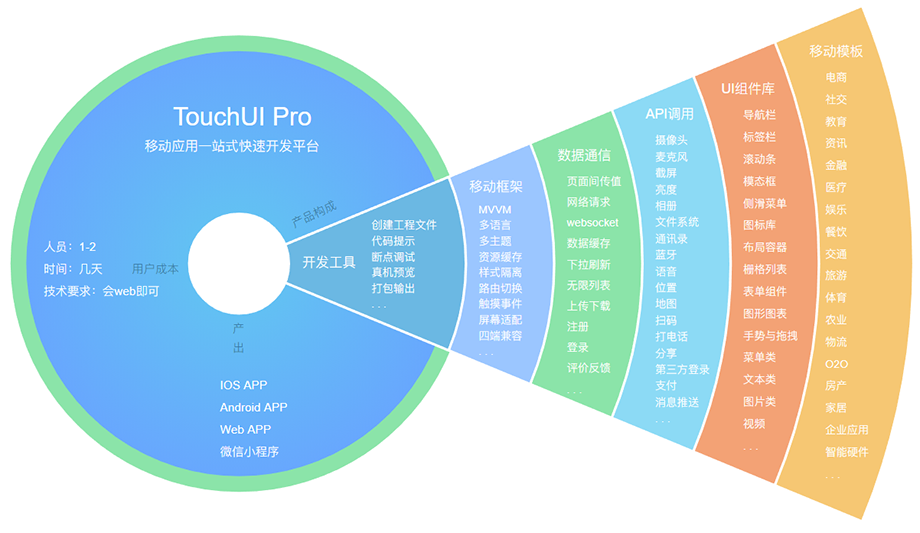
WeTouch是移动应用一站式快速开发解决方案,由移动基础框架、UI组件库、场景模板、IDE集成开发环境、移动端API接口、前后端交互技术等组成,底层基于vue.js构建。使用它,你可以完全不需要学习繁杂深奥的移动开发技术,只要会基本的前端知识就能最快2-3天做出精美流畅的APP来。

特点
一、框架
为了让开发者便捷的进行移动开发,WeTouch基于vue.js构建了一套基础的移动框架。 除了保留了vue.js所有的优秀特性,我们还根据移动端特性做了大量的扩充和优化。 例如抹平移动端浏览器、Android端和 IOS端的渲染差别,封装了移动端事件,编译和输出的优化等等。
二、组件
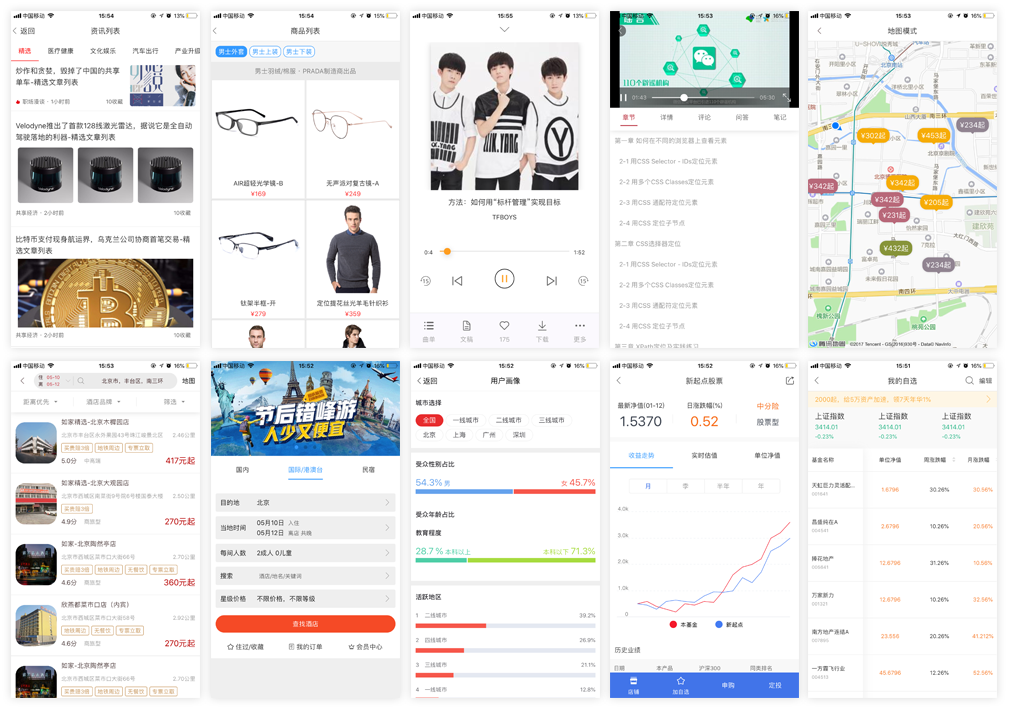
WeTouch提供了上百种基础组件和详细的示例给开发者,开发者可以像搭积木一样, 组合各种组件拼合成自己的移动应用程序。
三、API
为了让开发者可以很方便的调起App的能力,例如扫码、录音、拍照等等, WeTouch提供了丰富的 API 给开发者去使用。主流App能做到的,使用WeTouch提供的API同样能做到,而且API的用法简洁易用。
四、工具
WeTouch的开发工具是VSCode插件的形式。VSCode是微软推出的功能强大的编辑器,有着非常好的使用体验。 我们把WeTouch框架、组件和工程化开发所涉及的构建编译、真机运行、云端打包等全部封装到VSCode插件中,简化了环境配置并降低入门门槛。 而且开发者通过在线升级插件的方式就可以更新WeTouch,非常方便。
WeTouch的开发工具有Windows和Mac两个版本,主要功能: 创建基础工程和WeTouch页面、 启动和停止开发服务、 开始和停止编译服务、 Android和IOS的真机预览、 导出web应用、 云端打包Android和IOS端App。
五、开发
WeTouch入门简单,开发方式便捷高效。下面这个4分钟快速视频演示了如何在2个小时内搭建整个美团App主要结构、制作出首屏界面并发布为App和webApp应用。

-END-