时光如白驹过隙, Tutorialzine 为我们带来了 2017 年 4 月份一些精心挑选的优秀 Web 开发资源。前端开发者们,让我们一起先睹为快吧!
1. Core UI

Core UI 是一个基于 Bootstrap 4 的管理模板,它提供了创建控制面板的高度自定义解决方案。同时,为了让你快速的将它与一些流行的框架整合使用(AngularJS,Angular 2,React.js 和 Vue.js.),它还提供了一些独立的样板版本。
项目地址:【传送门】
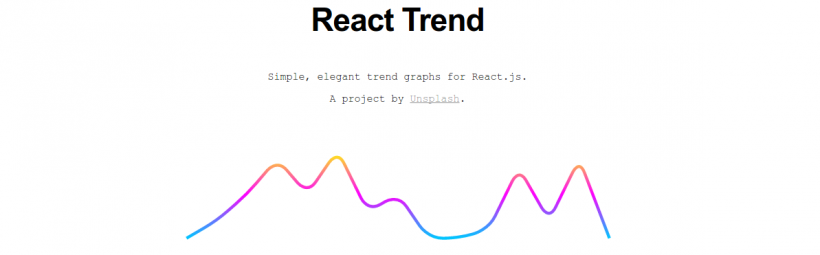
2. React Trend

这是由 Unsplash 团队出品的一款 React 组件,用于创建展示趋势与活动指标的优雅的线型图。该项目遵循极简化的解决理念,并提供给你一个用来解决具体问题的简单、优雅的解决方案。另外,它还有非官方的 Vue 接口,但不会提供完整的图表库。
项目地址:【传送门】
3. Element

Element 是一款基于 Vue.js 2.0 的 UI 组件库。它包含了 50+ 的组件,并遵循一致性的设计原则,即界面中的设计样式、颜色搭配保持一致。同时,每个元素都易于定制,并可在任何的 Vue.js 项目中使用。这还有一个用于构建实体模型的实用的 Sketch Template 组件,你也可以看看。
项目地址:【传送门】
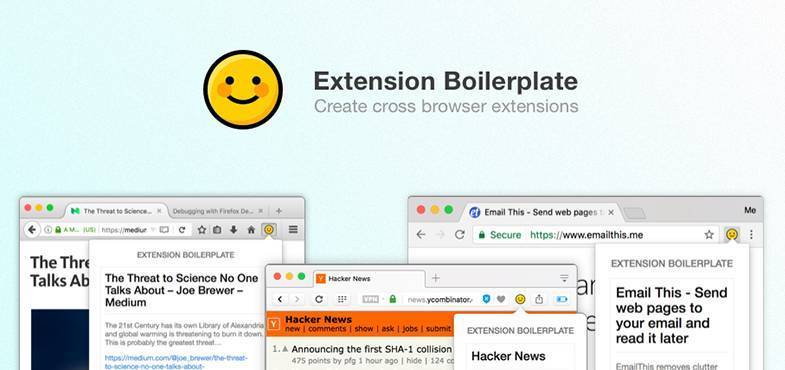
4. Extension Boilerplate

这个项目为我们创建跨浏览器扩展奠定了坚实的基础。Boilerplate 基于 WebExtensions,可以一次写入扩展名,并可以将它们同时部署到 Chrome,Opera 和 Firefox 上。它还具备一些其他很酷的功能,例如实时重载。
项目地址:【传送门】
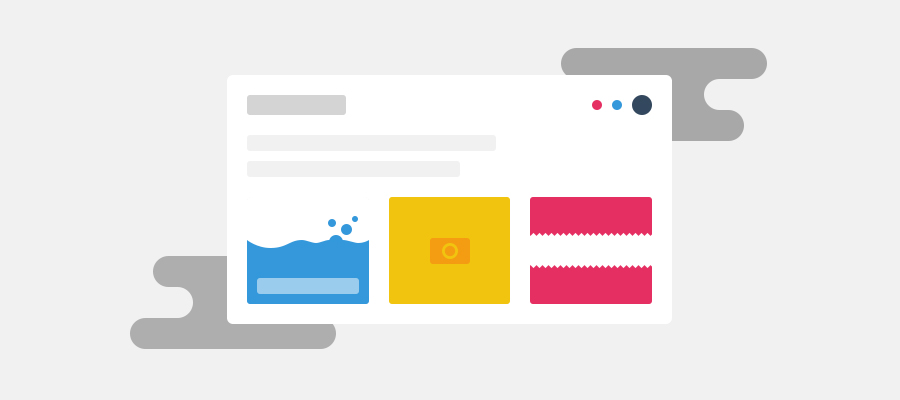
5. BigPicture

一款轻量级的灯箱插件,它能够同时为图像和视频,提供流畅的动画叠加弹出窗口。BigPicture 提供了一个很棒的功能,即它可以与<img>标签和background-image元素一同工作,而开发者也可以进行自由的标记。至于视频格式 – YouTube、Vimeo 和直接视频链接均可支持。
项目地址:【传送门】
6. Reactive Listener

请不要因为它的名字,让你出现一些混淆,它可不是 React 组件。Reactive listener是由 Zurb 公司出品的一款微型库,它能够帮助我们创建高级的事件监听器,用来响应那些(比简单的点击与悬停)更复杂的操作。目前它只能够识别用户何时向元素移动,但未来可能会增添更多的功能。
项目地址:【传送门】
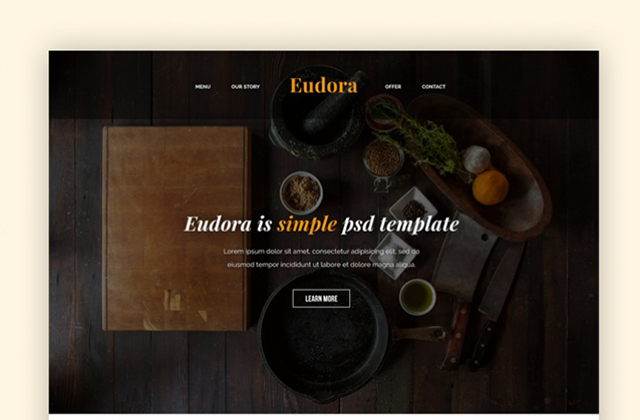
7. Eagle.js

Eagle.js 是一个用于制作基于 Web 幻灯片的 Vue.js 框架,与 Reveal.js 相似。它支持动画、主题、交互小部件(用于 Web 演示),并且可以轻松地在演示文稿之间进行组件、幻灯片和样式的重用。
项目地址:【传送门】
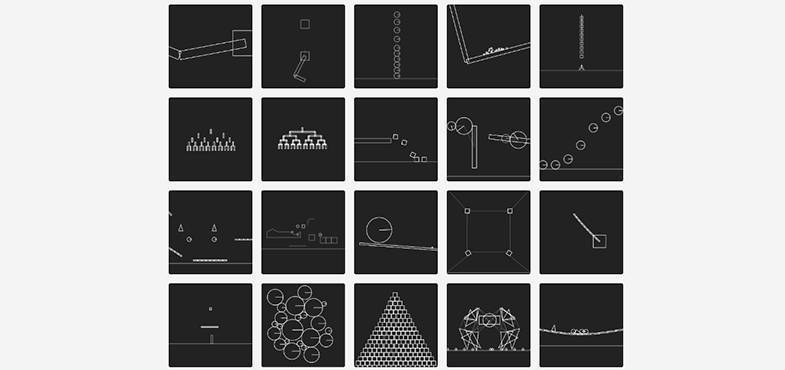
8. Planck.js

这个项目是游戏开发人员使用 C ++ 对 Box2D 物理引擎的 JavaScript 重写。Plank.js 优化了 Web 和移动浏览器的引擎,并提供了一个对 JavaScript 友好的开源代码库和 API。所以,当开发人员在制作 2D 游戏时,他们能更得心应手。
项目地址:【传送门】
9. Create React Native App

继完成了 Create React App 项目的 Boilerplate 之后,这还有一个无需搭建项目配置,用于制作 React Native 应用程序的工具。无需安装 Xcode 或 Android Studio,你就可以对 React Native 应用程序进行设置与测试。
项目地址:【传送门】
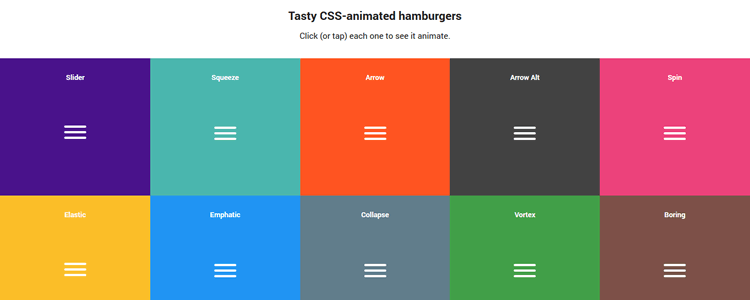
10. Pushy Buttons

一款纯 CSS 实现的 3D 按钮微型库。点击按钮后,会有种平滑推压的效果。而按钮包含了 4 种尺寸与 3 种颜色,你可以通过 SASS 轻松的进行自定义,也可以简单地修改 .css 源文件。
项目地址:【传送门】
11. React Overdrive

React Overdrive 是一个为 React 应用程序打造的简单、神奇的过渡动画制作组件。你可以轻松的在页面上,或者应用程序中不同状态(或页面)之间创建出酷炫的过渡动画效果。由于它的 API 是基于组件的,因此,即使在多个 JavaScript 文件之间进行切换,设置过渡效果也非常的容易。
项目地址:【传送门】
12. MoveTo

少了点击滚动动画库的每月资源推荐,终归是不完整的。所以,在本月的资源推荐列表中,我们为大家带来了零依赖的 JavaScript 库:MoveTo 。它是一个仅有 1kb 的 gzip 压缩,并超易使用的 JS 库,同时你可以利用原生的 window.scroll API 来制作动画。
项目地址:【传送门】
13. Anchorme

Anchorme 是一个强大的 JavaScript 库,它可以接收任何字符串或文本文件,并检测其中的所有 URL 地址。它快速、可靠,并有众多实用的功能,同时可以自定义选项。它的使用示例包括:将文本中的链接转换为可点击的 HTML <a>标签,从字符串中提取 URL 地址,或将其作为电子邮件,URL 和 IP 的验证器。
项目地址:【传送门】
14. RPG Awesome

这是一个具有近 500 个科幻主题的免费矢量图标网站,它涵盖了 RPG 游戏中武器、盔甲、魔法以及库存物品等相关的图标,而使用方法也与其他网页图标字体相同。 (<i class="ra ra-sword"></i>) 甚至,你还可以利用 CSS 或 SASS 进行简单的自定义更改。
项目地址:【传送门】
15. Tent CSS

Tent CSS 是一个基础的 CSS 框架,它为你提供了构建响应式网站所必需的基本组件。它是轻量级的(gzip 压缩后仅有 5kb 大小),并遵循 BEM 标准,同时可用于现代的 Flexbox 网格布局。
项目地址:【传送门】
-END-