Web Fonts 是伴随着 CSS3 的 @font-face 一起火起来的技术。使用 @font-face 你可以在网页上使用任何字体,而不需要考虑用户的电脑上有没有这个字体。如果你经常上一淘网,有没有发现它的网站 LOGO 就是用 Web Font 实现的?
使用教程
一、准备 SVG 格式的资源
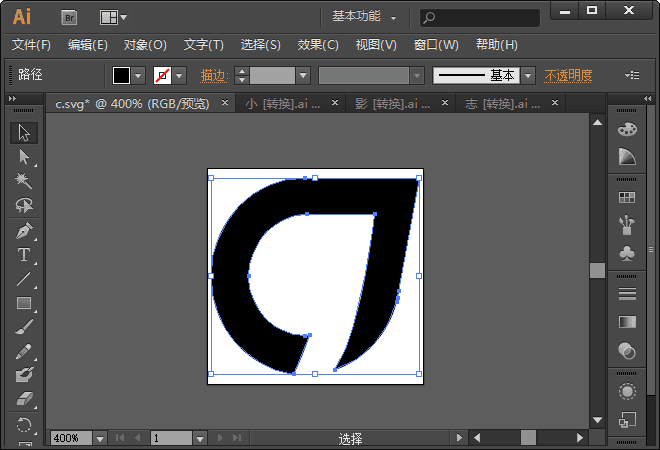
首先需要将每个字符或者图标保存为 SVG 格式,以便稍后导入到 IcoMoon 中。
Tips:
- 保存为纯色即可,因为 WebFont 只支持一种颜色
- 路径节点越少,最后生成的字体文件也就越小

二、导入 SVG 文件到 IcoMoon
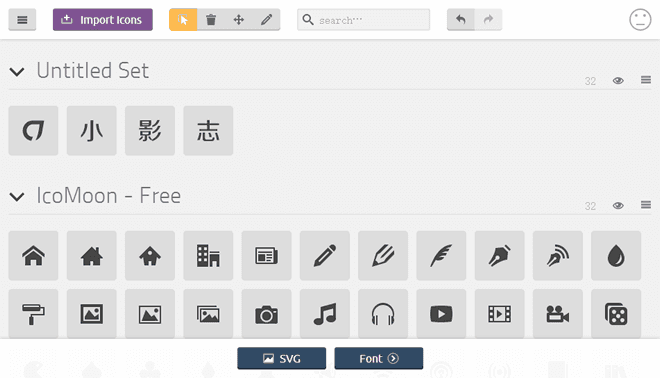
打开 IcoMoon App,点击左上角的 “Import Icons” 图标,导入你想要添加的 SVG 文件。

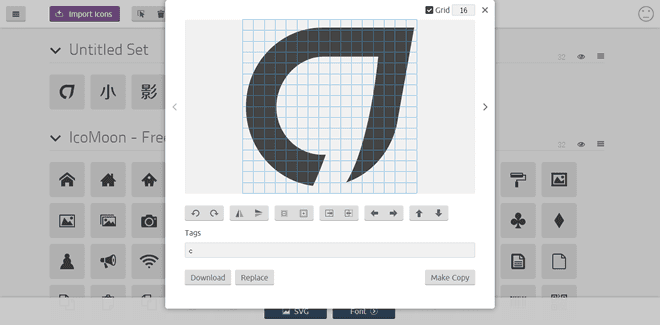
导入文件后,你也可以在网页中对 SVG 进行编辑,选择 “Edit” 按钮,再点击你要编辑的图标就会打开编辑窗口。

三、创建并导出字体
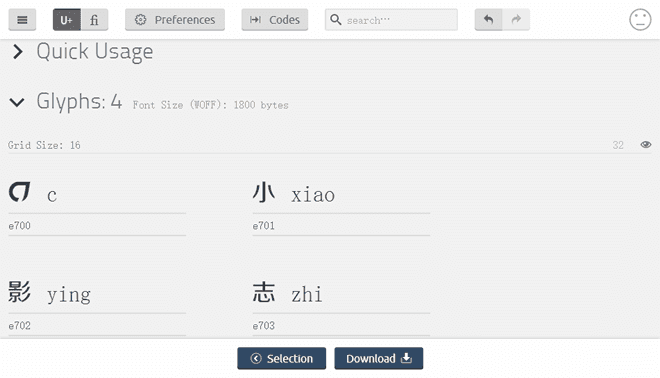
把你要导出的图标全部选中后,点击 “Font >” 按钮转到导出页面,在该页面,你可以编辑每个图标的名称和 Unicode 编码,如果你不了解的话,保持默认即可。

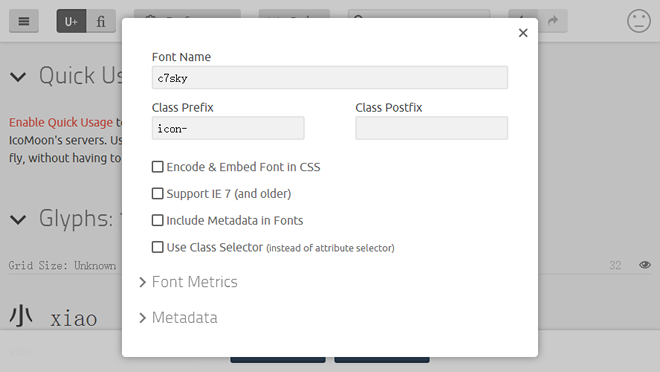
点击上方的 “Preferences” 按钮,在弹出的窗口中,你可以设置 Font Family 的字体名称,class 前缀等参数。

全部调整完毕后,点击 “Download” 按钮下载字体文件包。
四、应用字体
在下载的文件里,主要包含了 Woff/eot/ttf/svg 格式的字体文件和一个 HTML 示例文件及 CSS。
引入 CSS 文件:
<link rel="stylesheet" href="style.css" />
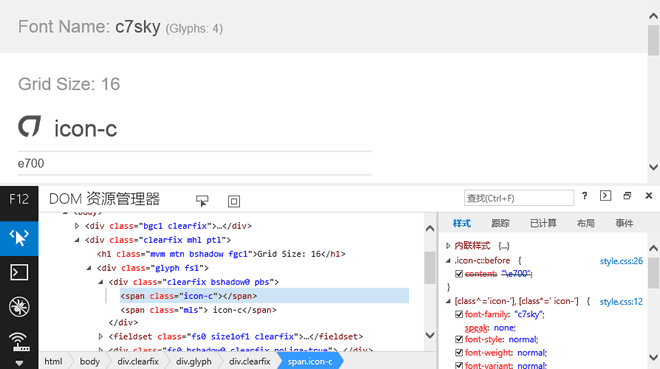
通过设置 class 调用相应的字体图标:
<span class="icon-c"></span>

Enjoy!
文章来自:小影志
-END-