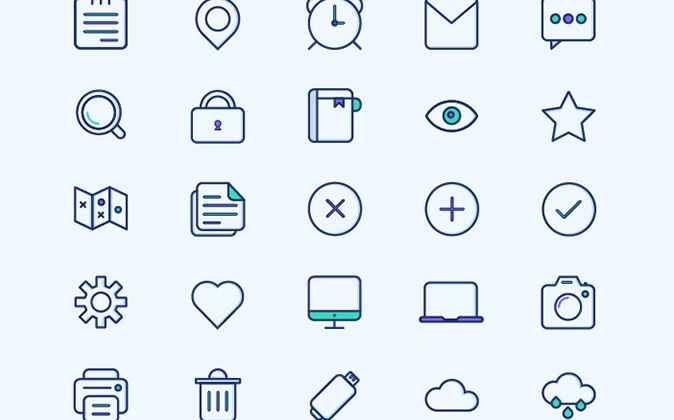
Ionicons 是专为 Ionic Framework 设计,但并不仅限于在 Ionic 项目中才能使用。相反,你可以在任何场合及项目中使用它们,你只需要在项目中引用图标字体库样式,就这么简单!
开始使用
- 下载并解压图标字体库;
- 将
ionicons.css文件复制到项目样式资源目录; - 将
fonts文件夹下的字体文件复制到项目字体资源目录(当然,你也可以直接把fonts文件夹复制到项目并作为项目字体资源目录); - 确保
ionicons.css中字体资源路径与项目中fonts目录路径保持一致; - 在页面中引用
ionicons.css文件,开始使用图标字体!
你还可以使用 component 安装:
$ component install vultur/ionicons
再或者使用 bower 安装:
$ bower install ionicons
演示示例
你可以在 ionicons.online 浏览或搜索需要的图标字体,你只需要在 HTML 元素的类名中添加 icon 字段和图标样式即可。例如,显示图标样式为 ion-home 的图标字体:
<i class="icon ion-home"></i>
如何自定义图标字体?
如果这些图标字体仍不能满足你的开发需求,你可以使用 Python、FontForge 和 Sass 重新编译并生成新的图标字体库:
1) 安装 FontForge, 并将 SVG 转换为字体文件:
$ brew install fontforge ttfautohint
2) 安装 Sass 样式处理器:
$ gem install sass
3) 在 src/ 目录下添加或删除需要合并的字体文件;
4) 在 builder/manifest.json 文件中修改字体名称和图标样式名称;
5) 编译并生成新的图标字体库:
python ./builder/generate.py
Github: https://github.com/Vultur/ionicons
CND: http://www.bootcdn.cn/ionicons
-END-