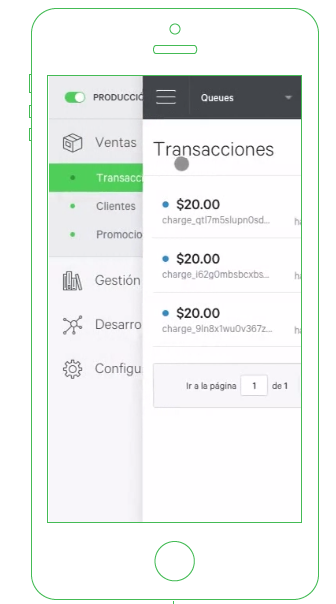
Slideout 是一个移动 web 应用程序上的触屏式导航菜单栏的滚动插件。易于自定义,标记,具有简单的本机滚动效果。定制方便,使用 CSS 转换可以具有一些很酷的效果,让你有更多的选择。

安装
可以直接引入 cdnjs 上的 .js 文件:
<script src="https://cdnjs.cloudflare.com/ajax/libs/slideout/0.1.12/slideout.min.js"></script>
也可以使用包管理器安装:
$ npm install slideout $ spm install slideout $ bower install slideout.js $ component install mango/slideout
使用
实施slideout.js进入你的项目是很容易的。
首先,你的菜单中需要有一个菜单(#menu)和主界面(#panel)
<nav id="menu"> <header> <h2>Menu</h2> </header> </nav> <main id="panel"> <header> <h2>Panel</h2> </header> </main>
然后在你的 .css 文件中为 Slideout 添加样式
body {
width: 100%;
height: 100%;
}
.slideout-menu {
position: fixed;
left: 0;
top: 0;
bottom: 0;
right: 0;
z-index: 0;
width: 256px;
overflow-y: auto;
-webkit-overflow-scrolling: touch;
display: none;
}
.slideout-panel {
position:relative;
z-index: 1;
will-change: transform;
}
.slideout-open,
.slideout-open body,
.slideout-open .slideout-panel {
overflow: hidden;
}
.slideout-open .slideout-menu {
display: block;
}
然后引入 Slideout.js 并创建一个实例
<script src="dist/slideout.min.js"></script>
<script>
var slideout = new Slideout({
'panel': document.getElementById('panel'),
'menu': document.getElementById('menu'),
'padding': 256,
'tolerance': 70
});
</script>
完整示例
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Slideout Demo</title>
<meta http-equiv="cleartype" content="on">
<meta name="MobileOptimized" content="320">
<meta name="HandheldFriendly" content="True">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<style>
body {
width: 100%;
height: 100%;
}
.slideout-menu {
position: fixed;
left: 0;
top: 0;
bottom: 0;
right: 0;
z-index: 0;
width: 256px;
overflow-y: auto;
-webkit-overflow-scrolling: touch;
display: none;
}
.slideout-panel {
position:relative;
z-index: 1;
will-change: transform;
}
.slideout-open,
.slideout-open body,
.slideout-open .slideout-panel {
overflow: hidden;
}
.slideout-open .slideout-menu {
display: block;
}
</style>
</head>
<body>
<nav id="menu">
<h2>Menu</h2>
</nav>
<main id="panel">
<header>
<button class="toggle-button">☰</button>
<h2>Panel</h2>
</header>
</main>
<script src="dist/slideout.min.js"></script>
<script>
var slideout = new Slideout({
'panel': document.getElementById('panel'),
'menu': document.getElementById('menu'),
'padding': 256,
'tolerance': 70
});
// Toggle button
document.querySelector('.toggle-button').addEventListener('click', function() {
slideout.toggle();
});
</script>
</body>
</html>
浏览器支持
- Chrome (IOS, Android, desktop)
- Firefox (Android, desktop)
- Safari (IOS, Android, desktop)
- Opera (desktop)
- IE 10+ (desktop)
项目地址:https://mango.github.io/slideout/
-END-