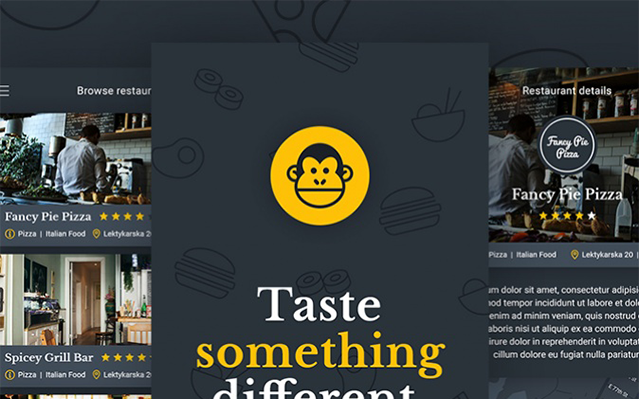
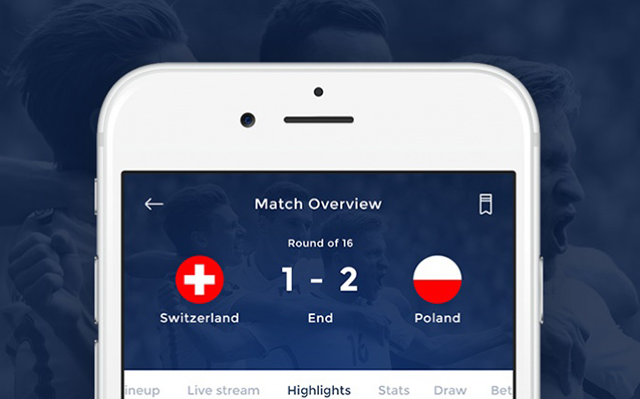
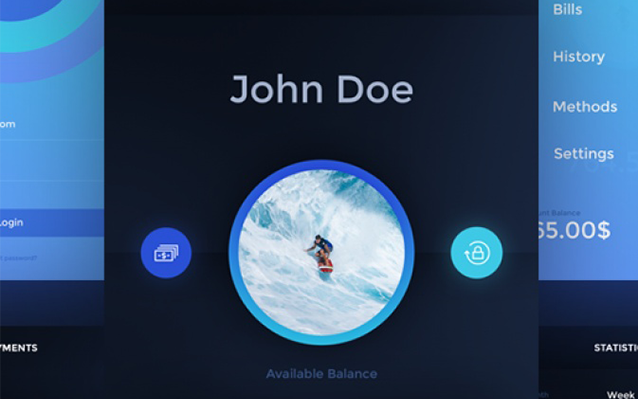
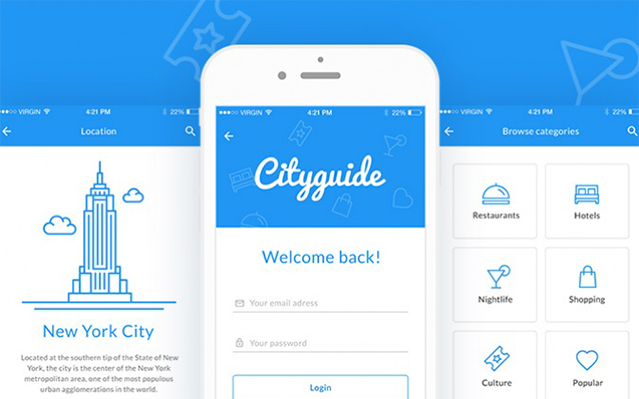
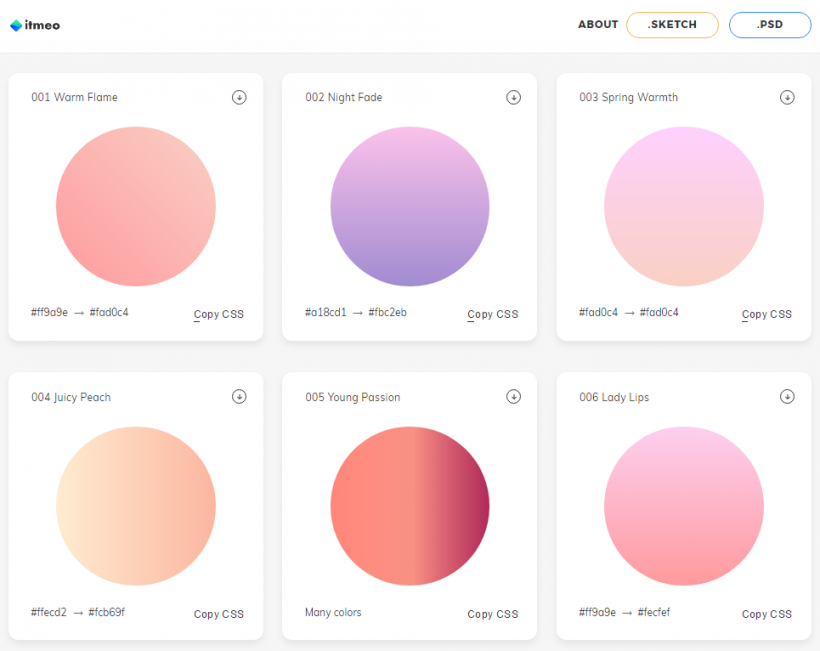
webgradients是一个非常不错的流行渐变色搭配网站,该网站已经帮我们整理出了180种最流行的渐变色,可以应用到我们的UI设计当中,比如漂亮的APP渐变UI设计。都是可以从该网站上找到合适的APP渐变方案。
打开网站我们就能直接看到 N 种配色展现在首页,只需要点击其中一个,就会显示全屏渐变。使用方法也非常简单,直接下载 Sketch/PSD 或复制十六进制颜色编码即可!

怎么拿到这样的渐变颜色代码呢?
第一个方法、直接打开ps 选中渐变工具,输入上面的颜色代码即可。
第二个方法:下载该网站提供的渐变图片,拖入ps当中,吸取对应的颜色即可。
该网站同时适合给h5前端开发人员使用,如果你想要你的H5页面又一个非常潮的渐变颜色背景,点击复制即可。
代码如下:background-image: linear-gradient(120deg, #f093fb 0%, #f5576c 100%);
总之:webgradients.com网站算是一个现成的渐变色彩搭配方案的酷站。赶快收藏起来吧!
-END-