概述
snabbt.js是一款轻量级的、功能强大的、简单易用的jQuery动画库插件。snabbt.js的每秒传输帧数(刷新率)达到60FPS,即使是移动设备上也能达到这个数值。它的大小只有4KB,非常轻便。
使用snabbt.js可以很容Q的将元素移动、旋转、放大缩小、倾斜和改变元素的大小。通过使用矩阵乘法运算(matrix multiplication operations),你可以结合各种变换动画来制作你想要的动画效果。它得到的效果比CSS3 transform效果更加好。
snabbt.js的运行速度相当快,它致力于让开发者制作平滑的动画而不需要知道太多关于浏览器渲染方面的知识。
注意:高度和宽度同样也可以被动画,但他们可能会照成页面溢出和使你的动画速度变慢。
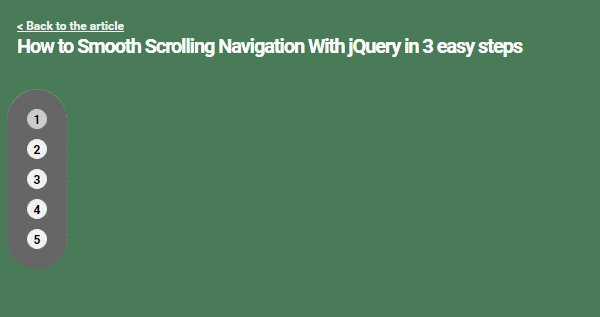
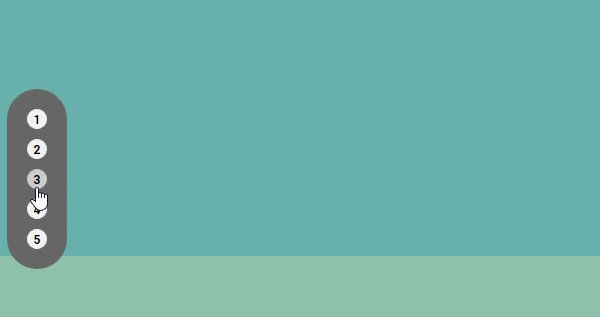
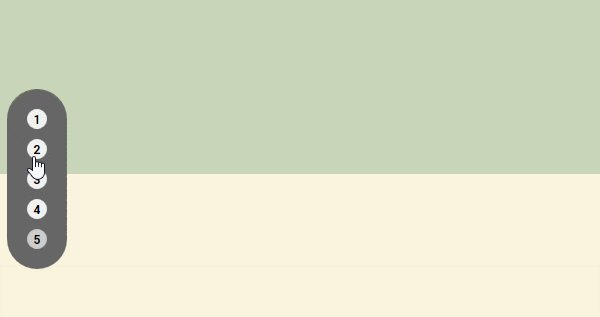
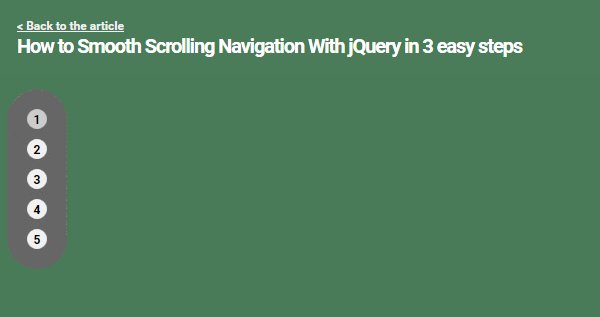
演示预览

局限性
- 所有的变换动画都是基于像素或弧度,任何单位转换都要事先做好。
- 不是所有属性都可以进行动画。如:颜色、paddings、margins或行高的动画。
- 处于性能的原因,snabbt.js从来不会去查询DOM信息。
使用方法
动画通过snabbt函数来调用。函数的第一个参数是要动画的元素,第二个参数是动画的参数,它被包装为一个对象。
snabbt(element, {
position: [100, 0, 0],
rotation: [Math.PI, 0, 0],
duration: 1000,
delay: 100,
easing: 'ease'
});
链式编程
动画可以通过在返回的对话对象上使用 then() 方法来进行链式编程。所有的 from_xxx 属性都键被设置前一个动画的结束状态。
snabbt(element, {
position: [100, 0, 0],
easing: 'ease'
}).then({
from_rotation: [0, 0, -2*Math.PI],
easing: 'spring',
spring_constant: 0.2,
spring_deaccelaration: 0.95,
});
jQuery
snabbt.js可以不使用jQuery而单独运行。如果snabbt.js检测到jQuery,那么它将被作为jQuery插件来调用。当通过jQuery来使用snabbt.js的时候,第一个参数是动画的配置对象。如下所示:
作为jQuery插件使用
$element.snabbt({
position: [150, 0, 0],
rotation: [0, 0, Math.PI],
});
不使用jQuery
snabbt(element, {
position: [150, 0, 0],
rotation: [0, 0, Math.PI],
});
Easing效果
snabbt.js包含4个easing效果:linear、ease、ease-in 和 ease-out。你可以使用自定义easing效果或使用Spring easing效果(下面讲解)。
自定义easing效果
使用一种easing效果的名称作为函数来调用:
snabbt(element, {
position: [200, 0, 0],
easing: function(value) {
return Math.sin(Math.PI * value);
}
});
Spring easing
当使用Spring easing的时候,duration 参数是没有效果的。动画将一直运行到平衡为止。当设置为Spring easing时,有三个附加参数可以使用:
spring_constant :动画的强度。
spring_deaccelaration :控制放慢速度。
spring_mass :对象的“重量”。
snabbt(element, {
position: [100, 0, 0],
rotation: [0, 0, 2*Math.PI],
easing: 'spring',
spring_constant: 0.3,
spring_deacceleration: 0.8,
}).then({
rotation: [0, 0, 2*Math.PI],
easing: 'ease'
});

高级用法
下面是snabbt.js的一些高级用法。
Value feeding
单独的动画对象很容易控制,但是在多个动画对象时就有些困难了。有时候你想在另一个动画中执行某个动画转换效果,这时候就是使用Value feeding的时候了。value_feeder的参数包含一个从0到1变化的参数。每一次调用你都要返回一个代表当前动画的snabbtjs.matrix(看后面的Matrix API)对象。
snabbt(element, {
value_feeder: function(i) {
var x = Math.sin(i*Math.PI);
return snabbtjs.mult(snabbtjs.rotZ(Math.sin(6*i*Math.PI)), snabbtjs.trans(x*400, 0, 0));
},
duration: 1000
});
Attention animations
snabbt.js也支持原地动画。这对于一些表单验证时的按钮动画是非常有用的。看例子:
snabbt(element, 'attention', {
rotation: [0, 0, Math.PI/2],
spring_constant: 1.9,
spring_deacceleration: 0.9,
});
snabbt(element, 'attention', {
position: [50, 0, 0],
spring_constant: 2.4,
spring_deacceleration: 0.9,
});
Matrix API
下面是Matrix API的一些函数:
- snabbtjs.ident() :返回单位矩阵。
- snabbtjs.trans(x, y, z) :返回矩阵的translation。
- snabbtjs.rotX(radians) :返回绕x轴旋转的值。
- snabbtjs.rotY(radians) :返回绕y轴旋转的值。
- snabbtjs.rotZ(radians) :返回绕z轴旋转的值。
- snabbtjs.scale(x, y) :返回一个变换矩阵。
- snabbtjs.skew(ax, ay) :返回一个倾斜矩阵。
- snabbtjs.mult(A, B) :返回一个A * B的矩阵乘积。
动画参数配置
下面的参数可以用于配置一个动画对象。
| 参数 | 类型 | 默认值 | 描述 |
| position | Array(3) | [0, 0, 0] | Pixel offsets in each x-, y- and z-direction |
| rotation | Array(3) | [0, 0, 0] | Rotation in radians in x-, y- and z-direction |
| scale | Array(2) | [1, 1] | Scale in x- and y-direction |
| rotation_post | Array(3) | [0, 0, 0] | Rotation applied after position and rotation |
| width | Scalar | Unchanged | Element width in pixels |
| height | Scalar | Unchanged | Element height in pixels |
| opacity | Scalar | 1 | Element opacity(0 – 1) |
| duration | Scalar | 500 | Animation duration in milliseconds |
| delay | Scalar | 0 | Delay before the animation is started in milliseconds |
| loop | Scalar | 0 | Number of times to repeat the animation |
| callback | function | undefined | Function to be called when animation is completed |
from_xxx可以设置更多的属性:
-END-