固定菜单是我们网站的一个主要交互行为。 它们看起来不错,他们也为访问者超级有用。 今天,我告诉你如何使用CSS3转换和一些jquery代码创建一个非常简单的固定菜单。
HTML
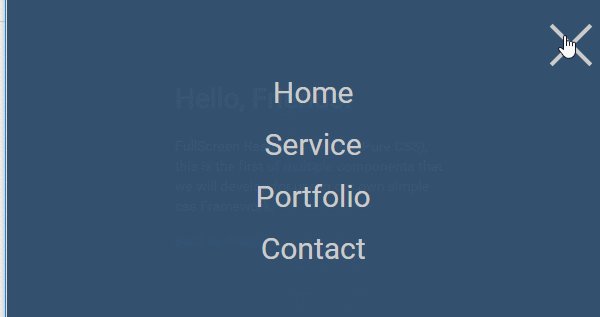
<div id="menufix"> <ul class="menu" style="float:left; width:200px;"> <li style="text-align:left"><a href="#" class="back">< Back to Article</a></li> </ul> <ul class="menu"> <li><a href="#">Home</a></li> <li><a href="#">Service</a></li> <li><a href="#">Porfolio</a></li> <li><a href="#">Top</a></li> </ul> </div>
css code
#menufix{
background: #333;
moz-transition: all 1s ease-in-out;
opacity: 0;
o-transition: all 1s ease-in-out;
overflow: auto;
padding: 20px 20px;
position: fixed;
top: 0;
transition: all 1s ease-in-out;
webkit-transition: all 1s ease-in-out;
width: 100%;
}
#menufix .back{
background-color: #2FC192;
color: #fff;
display: block;
height: 20px;
margin-top: 10px;
padding: 10px;
text-decoration: none;
width: 200px;
}
#menufix.active_more{
opacity: 100;
padding-bottom: 50px;
padding-top: 50px;
position: fixed;
z-index: 1;
}
#menufix.active{
opacity: 100;
position: fixed;
z-index: 1;
}
.menu{
float: right;
list-style-type: none;
padding: 10px 10px;
text-align: right;
width: 260px;
}
.menu li{
display: inline;
}
.menu a{
color: #fff;
padding: 0 0 0 10px;
padding: 10px;
text-shadow: 1px 1px #5E8BC5;
}
Jquery code
<script type='text/javascript' src='https://code.jquery.com/jquery-2.1.4.min.js'></script>
<script>
$(document).ready(function() {
$window = $(window);
$(window).scroll(function(){
if($window.scrollTop() > 100)
$("#menufix").addClass("active");
else
$("#menufix").removeClass("active");
if($window.scrollTop() > 300)
$("#menufix").addClass("active_more");
else
$("#menufix").removeClass("active_more");
});
});
</script>
-END-