Brackets 是一款使用 HTML,CSS,JavaScript 创建的开源的针对 Web 开发的编辑器。实时预览,快速编辑,跨平台,可扩展,开源,让 Brackets 成为一款非常优秀的编辑器。

安装
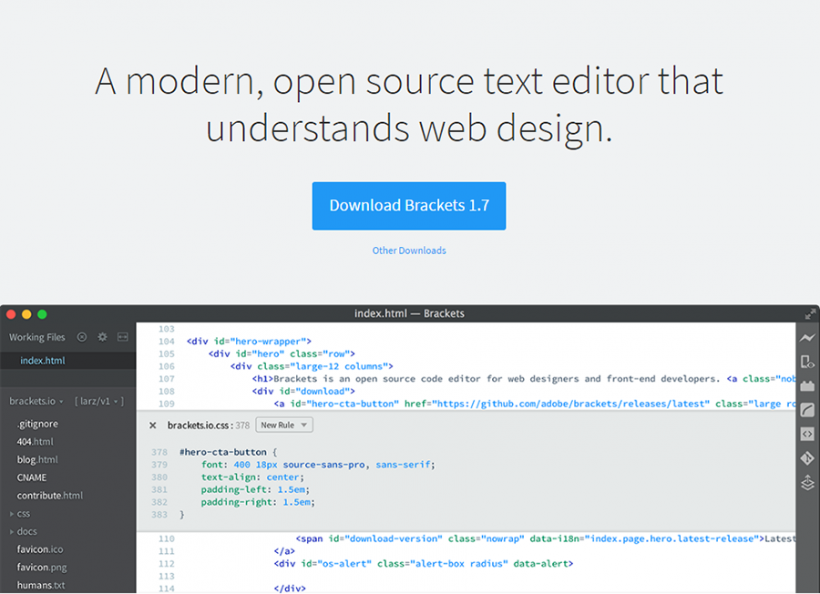
打开 Brackets.io,点击 Download Brackets ,网页会根据你的操作系统,为你提供对应版本的 Brackets 编辑器。你也可以在所有发布版本里面自己来选择。如果是自己选择下载,需要注意软件的格式,一般 .dmg 是用在 Mac 系统上的软件,.msi 可以在 Windows 系统上安装。
切换语言
Brackets 支持多种语言,默认安装以后界面上是英文的,你可以选择自己喜欢的语言。
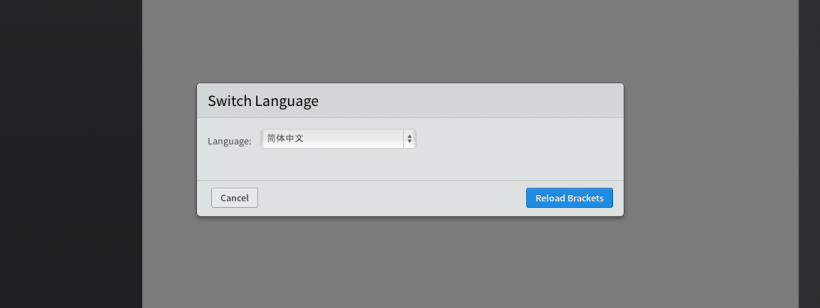
- Debug -> Switch Language
- 点开下拉菜单,选择你想要的语言
- 点击 Reload Brackets

打开目录
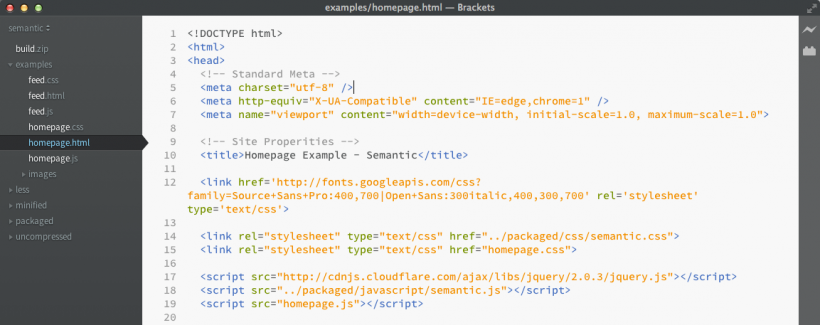
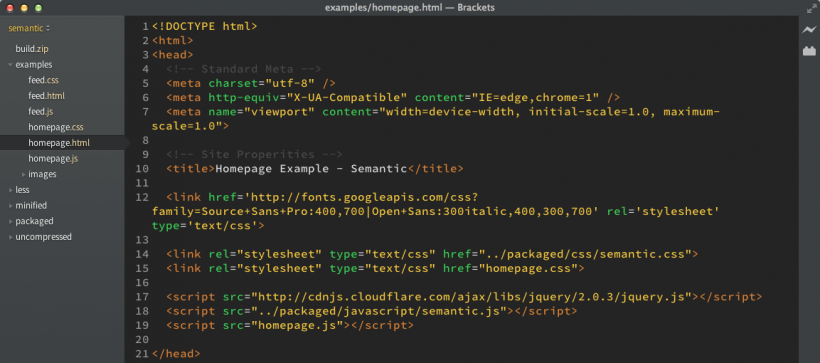
一般开始一个项目,你可以去新建一个目录,把项目所需求的文件放在这个目录下面,Brackets 支持打开整个目录,通过编辑器边栏上的树形结构,可以方便的管理项目文件 。
- 方法一:打开菜单,文件 -> 打开目录
- 方法二:使用快捷键:alt + command + O
这个目录的结构会显示在编辑器的边栏上,点开对应的目录,会继续显示这个目录里所包含的东西。你也可以在不需要边栏的时候隐藏它(视图 -> 隐藏边栏 或 shift + command + H)。

快速导航
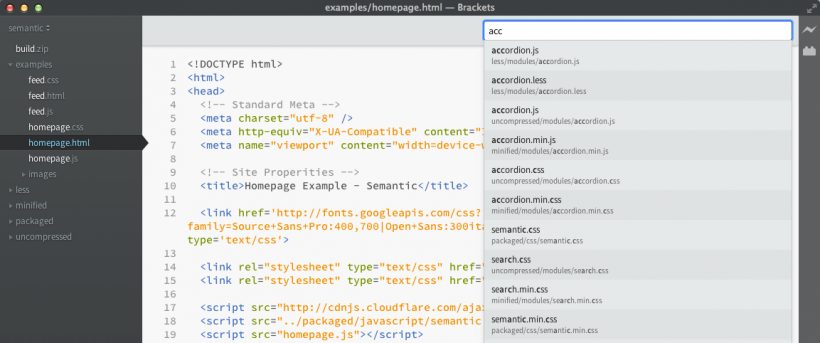
使用快速导航,可以快速找到项目里的文件。
- 方法一:打开菜单:导航 -> 打开快速导航
- 方法二:使用快捷键:shift + command + O
直接输入想要找的文件名称,Brackets 会给你一个包含这个文件名的文件列表,点击对应的文件,可以打开这个文件。

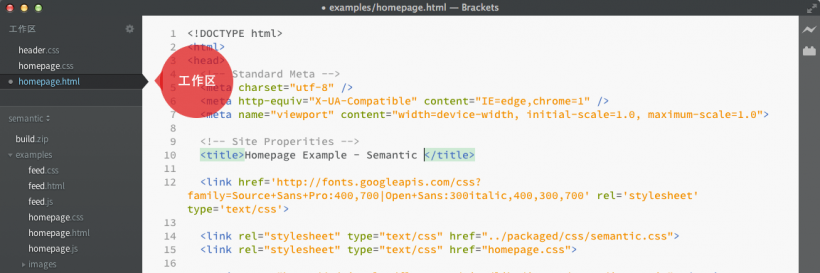
工作区
打开的文件,会在 工作区 里面显示出来,点击对应的文件,可以快速地在不同的文件之间切换。已经修改的文件没有保存,在文件名称的左边会显示一个 圆点。

实时预览
- 方法一:打开菜单:文件 -> 实时预览
- 方法二:使用快捷键:alt + command + P
- 方法三:点击主界面右上角的 闪电 图标
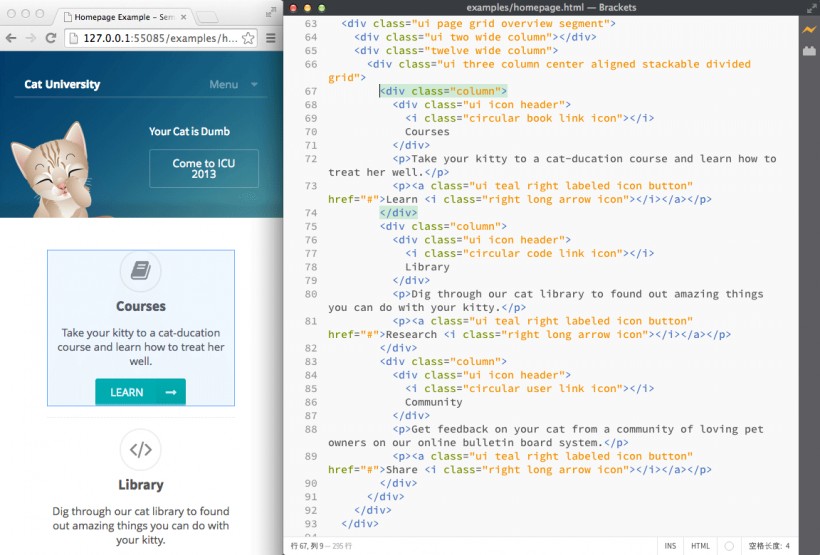
Brackets 会为你打开一个 Chrome 浏览器的窗口,实时显示正在编辑的文档。也就是,你现在可以去修改文档里的内容,或者文档所链接的样式表还有脚本文件,所做的修改会实时的在浏览器中显示。注意,在实时预览时,你不能使用浏览器的开发者工具,一但打开开发者工具,实时预览就会失效了。

如果不特别指定,Brackets 会使用内置的 Web Server 实时预览文件,你也可以去为实时预览指定一个 Web Server ,比如你可能想实时预览 PHP 文件,那么,你可以使用搭建在本地电脑上的开发环境,把项目目录放在你自己的服务器的目录里面,比如 semantic 这个目录的下面,这样,使用 localhost/semantic 这个地址可以访问到你的项目,那么你可以把这个地址做为实时预览的基本地址。
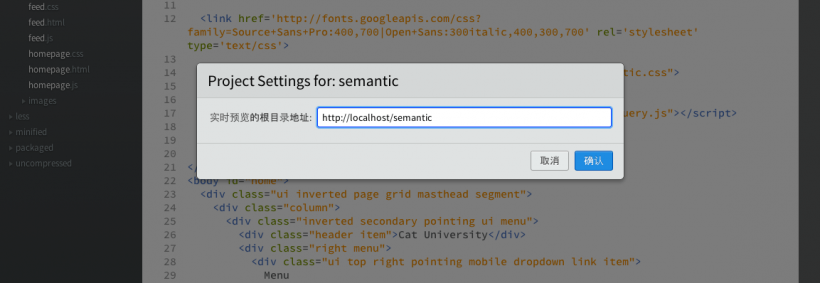
打开 文件 -> 项目设置,然后输入预览的地址,例如:http://localhost/semantic,这样你在使用实时预览的时候,会基于这个地址去预览文件。

快速编辑
- 方法一:打开菜单:导航 -> 快速编辑
- 方法二:使用快捷键:command + E
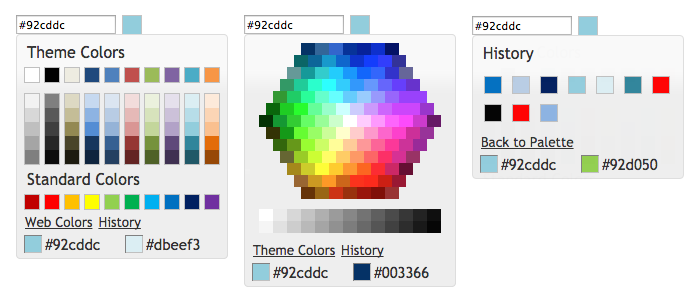
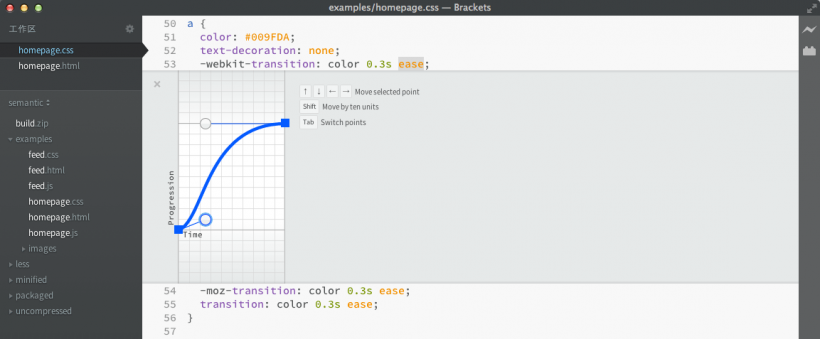
Brackets 允许我们快速去编辑 HTML 或者 CSS 文档。快速编辑 HTML 文档,可以去为选中的元素快速添加或者修改样式。编辑器会给你显示出应用在所选中元素上的所有的样式,选中对应的样式,直接去修改,这样你就不需要再去找到对应的样式表,对应的地方去修改了。快速编辑同样适用 CSS 文档,比如放在颜色属性上,会显示一个颜色选择器,或者动画属性上,会显示一个可以调整动画曲线的工具。非常非常方便。

扩展
你可以为 Brackets 编辑安装扩展来增加它的功能。 在 Brackets Extension Registry 里可以查看可用的扩展,在这里,你也可以提交自己编写的扩展。
- 方法一:文件 -> 扩展管理器
- 方法二:点击主界面右上角的积木样式的图标(闪电图标下面的那个)
打开 扩展管理器 以后,在 可获取 这个选项卡里面,可以找到想要使用的扩展,点击 安装,可以安装这个扩展。打开 已安装 这个选项卡,可以管理已经安装在编辑器上的扩展,在这里,你可以升级或移除这些扩展。

常用扩展
快速编辑代码 – Emmet
emmet 可以让我们使用编写形式去撰写 HTML 与 CSS 代码,非常方便。emmet缩写代码请看文章底部附件!
改变样式 – Themes
可以改变编辑器的样式。安装以后,主菜单上会多出一个 Themes ,打开以后,选择想要的主题。

折叠代码块 – Code Folding
让 HTML,CSS,JavaScript,PHP 的代码可以折叠起来。在 视图 菜单下,会多出几个菜单项目。
- Collapse Current:折叠当前代码块
- Expand Current:展开当前代码块
- Collapse All:折叠所有代码
- Expand All:展开所有代码
自动格式化 – Beautify
自动给你格式化 JavaScript,HTML,CSS 等代码。在 编辑 菜单下,多了两个菜单项:Beautify 还有 Beautify On Save。
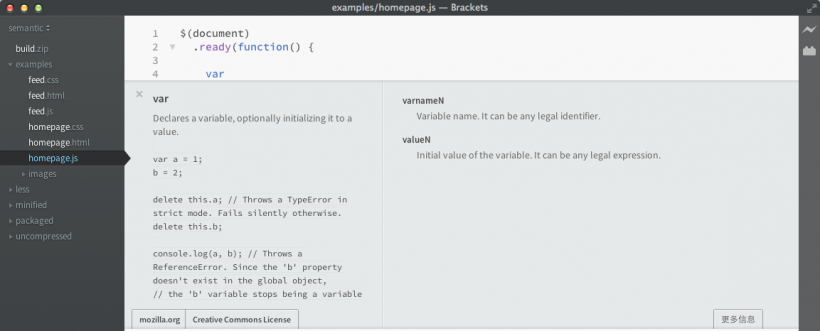
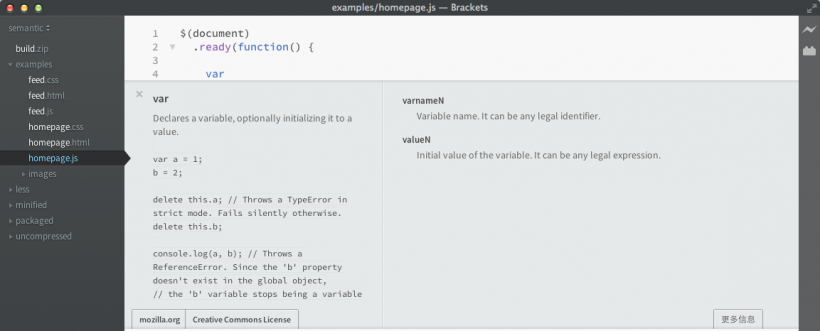
PHP 帮助文档 – QuickDocsPHP
选中位置,使用快捷键 command + K(mac),ctrl + K (windows),可以快速查看 PHP 的帮助文档。
JS 帮助文档 – QuickDocsJS
选中位置,使用快捷键 command + K(mac),ctrl + K (windows),可以快速查看 JavaScript 的帮助文档。

总结
如果你还在用 Dreamweaver 开发 Web 项目,暂时把它放在一边,来试试 Brackets 。
下载 API表
直击官网文档
-END-