本插件是基于jQuery UI,所以应该先行下载jQuery UI,当然jQuery也必不可少

一、引入和初始化
1.引入js文件
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js" type="text/javascript" ></script> <script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.1/jquery-ui.min.js" type="text/javascript" ></script> <script src="js/evol.colorpicker.min.js" type="text/javascript"></script>
2.引入css文件
<link rel="stylesheet" type="text/css" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.11.1/themes/ui-lightness/jquery-ui.css"> <link href="css/evol.colorpicker.css" rel="stylesheet" type="text/css">
3.初始化插件
<script type="text/javascript">
$(document).ready(function() {
$("#mycolor").colorpicker();
});
</script>
<input style="width:100px;" id="mycolor" />
二、主要方法
1. 设置颜色
$("#mycolor").colorpicker({
color: "#ffffff"
});
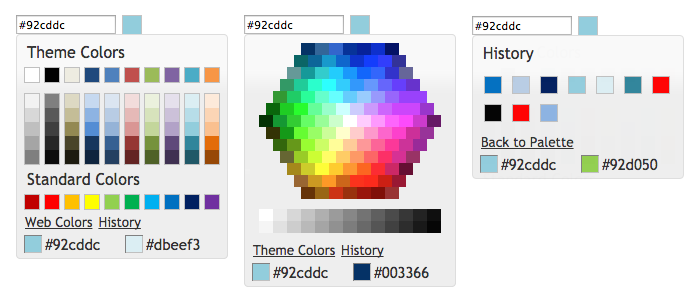
2.定义调色板主题样式
$("#mycolor").colorpicker({
defaultPalette: 'web'
});
3.本地化调色板插件语言
$("#mycolor").colorpicker({
strings: "主题颜色,标准颜色,web颜色,主题颜色,返回调色板,历史记录, 没有历史记录."
});
4.隐藏调色板
$("#mycolor").colorpicker("hidePalette");
5.调色板选中颜色后触发的事件
$("#mycolor").on("change.color", function(event, color){
$('#title').css('background-color', color);
});
6.鼠标移动到颜色后触发的事件
$("#mycolor").on("mouseover.color", function(event, color){
$('#title').css('background-color', color);
});
7.获取选中颜色和改变选中颜色
var colorValue = $("#mycolor").colorpicker("val");
$("#mycolor").colorpicker("val", "#d0d0d0");
-END-