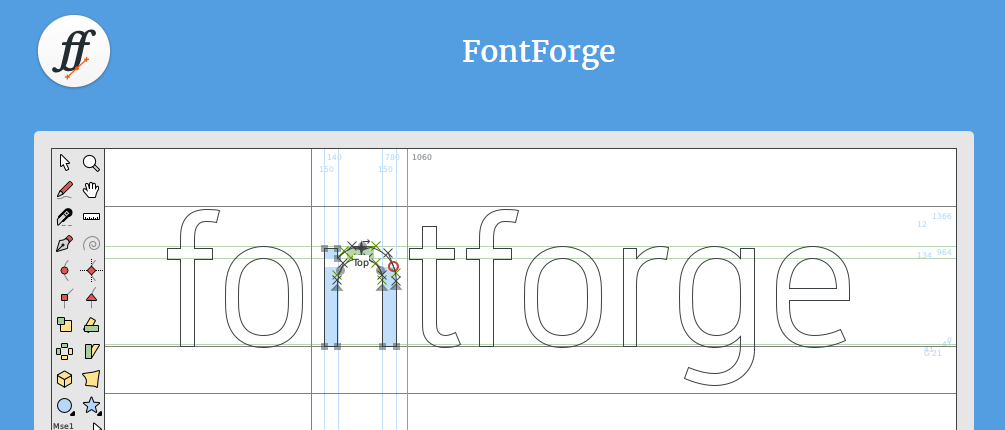
Walkway.js 是一个使用线条和路径元素组成 SVG 动画图像的简单方法。只需根据提供的配置对象创建一个新的 Walkway 实例就可以了。这种效果特别适合那些崇尚简约设计风格的网页。
目前, Walkway.js 仅适用于路径和线条元素。
Walkway 支持路径 path,直线 line 和折线 polyline 元素。

安装
bower install walkway.js npm install walkway.js
CDN
http://cdn.jsdelivr.net/walkway/0.0.1/walkway.min.js
使用方法
创建一个提供了对象参数的 Walkway 实例,当你要开始制作动画时,调用 .draw 方法,它在返回的实例中提供了一个可选的回调函数,将在绘制完成后被调用。
// 创建一个新的实例 var svg = new Walkway(options); // 绘制完成后,提供了一个可选的回调函数 svg.draw(callback); // 参数作为一个对象来传递,参考下面的代码 var svg = new Walkway({ selector: '#test'}); // 覆盖默认配置项 var svg = new Walkway({ selector: '#test', duration: '2000', // 可以使用自定义函数或缓动函数字符串,类似 'easeOutQuint' easing: function (t) { return t * t; } }); svg.draw(); // 如果你不想更改默认配置项, // 你可以只为构造函数提供一个字符串类型的选择器。 var svg = new Walkway('#test'); svg.draw(function() { console.log('Animation finished'); });
配置项
- selector (mandatory) – 父元素的选择器(通常是一个特定的 SVG 元素)。
- duration – 动画运行的时间,单位为毫秒。默认是 400 毫秒。
- easing – 用于绘图的缓动函数的名称。默认是 ‘easeInOutCubic’。你还可以提供你自己的功能来进行扩展,但是它应当返回一个 [0, 1] 范围内的值。
缓动
所有内建的缓动函数可以参考 这里 。
缺陷
有时从类似 Illustrator 这样的程序中导出的元素会破坏他们的附加样式。这会导致当 Walkway 开始播放动画时什么都不会显示,请一定要补充它们的基本样式,必要时可以直接覆盖。
代码
svg {
path, line, polyline {
stroke: #fff
stroke-width: 2px
}
path {
fill: transparent
}
}
-END-