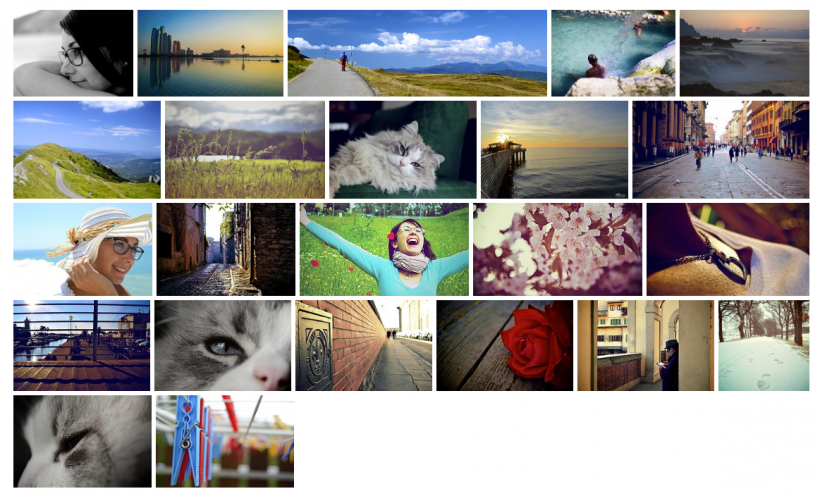
Justified Gallery是一个JavaScript库,允许您创建高质量的合理图像库。
对于创建网站的人来说,这是一个常见问题:您要显示一系列图像,但您不确定如何以优雅的方式排列它们。500px,Flickr或Google等重要网站以极佳的方式展示图像,与砖墙相似。Justified Gallery将为您提供执行此操作的权力。

如何使用
这个库只需要JQuery就可以使用(不是那么老的)浏览器。然后,您只需要包含Justified Gallery的文件
<link rel="stylesheet" href="css/justifiedGallery.css" />
<script src="js/jquery.justifiedGallery.js"></script>Justified Gallery接受图库的标准格式:一系列内部带缩略图的链接,其中每个链接指向原始图像。
<div id="mygallery" >
<a href="path/to/myimage1_original.jpg">
<img alt="Title 1" src="path/to/myimage1_thumbnail.jpg"/>
</a>
<a href="path/to/myimage2_original.jpg">
<img alt="Title 2" src="path/to/myimage2_thumbnail.jpg"/>
</a>
<!-- other images... -->
</div>现在,您只需要调用可以证明所有图像合理的插件。
$("#mygallery").justifiedGallery();
-END-