一款多功能的移动端滚动选择器,支持单选到多选、支持多级级联、提供自定义回调函数、提供update函数二次渲染、重定位函数、兼容pc端拖拽等等..

特性
- 原生js移动端选择控件,不依赖任何库
- 可传入普通数组或者json数组
- 可根据传入的参数长度,自动渲染出对应的列数,支持单项到多项选择
- 自动识别是否级联
- 选择成功后,提供自定义回调函数callback() 返回当前选择索引位置、以及选择的数据(数组/json)
- 每次手势滑动结束后,也提供一个回调函数transitionEnd() 返回当前选择索引位置、以及选择的数据(数组/json)
- 能够在已经实例化控件后,提供update函数再次渲染,可用于异步获取数据或点击交互后需要改变所选数据的场景
- 提供重定位函数
- 可以回显(第二次进入页面时,可以显示历史选择的位置)
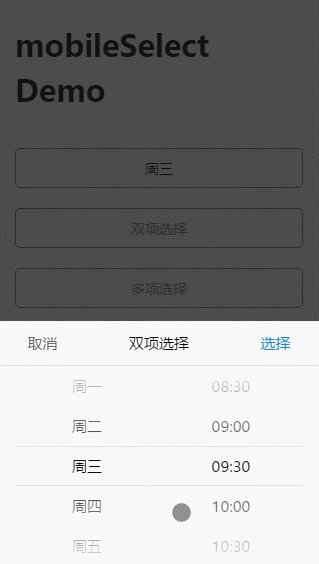
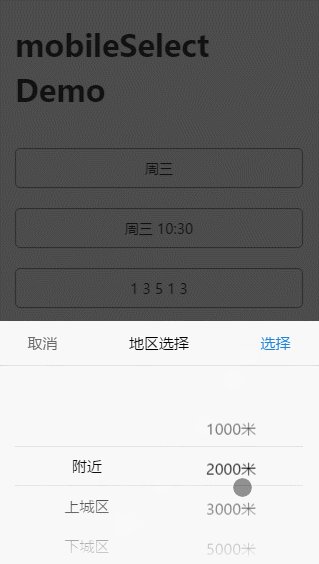
演示
手机扫描二维码预览:

动态图预览:

引入
方式一 标签引入:
<link rel="stylesheet" type="text/css" href="css/mobileSelect.css"> <script src="js/mobileSelect.js" type="text/javascript"></script>
方式二 npm:
npm install mobile-select -D
在你的js文件中import:
import MobileSelect from 'mobile-select'
快速使用
json格式-非联动
代码
<div id="trigger3"></div>
<script type="text/javascript">
var mobileSelect3 = new MobileSelect({
trigger: '#trigger3',
title: '地区选择-联动',
wheels: [
{data:[
{
id:'1',
value:'附近',
childs:[
{id:'1',value:'1000米'},
{id:'2',value:'2000米'},
{id:'3',value:'3000米'},
{id:'4',value:'5000米'},
{id:'5',value:'10000米'}
]
},
{id:'2',value:'上城区'},
{id:'3',value:'下城区'},
{id:'4',value:'江干区'},
{id:'5',value:'拱墅区'},
{id:'6',value:'西湖区'}
]}
],
position:[0,1],
callback:function(indexArr, data){
console.log(data); //返回选中的json数据
}
});
</script>
GitHub地址:https://github.com/onlyhom/mobileSelect.js/blob/master/docs/README-CN.md
-END-