MultiPicker是为了满足移动端对各种选择器的需求而生的,兼容性强,灵活度高。目前已有几十万的实际用户正在使用。


MultiPicker主要是由两个部分组成,
- 一个部分是 日期选择器 – DateSelector
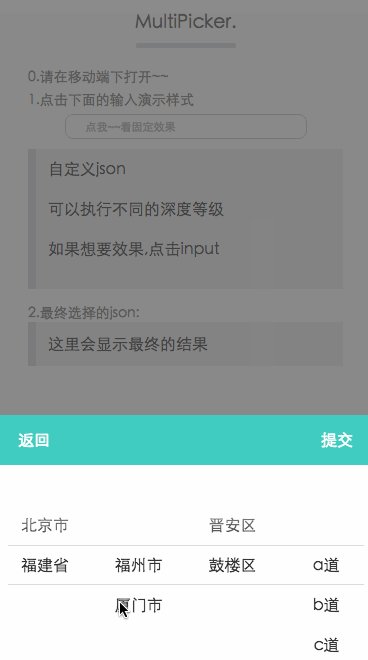
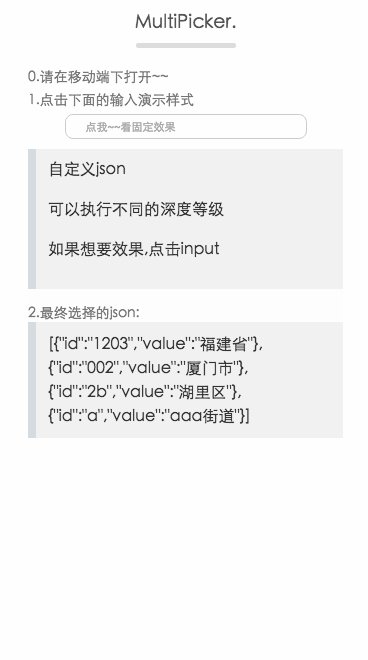
- 另一个部分是 自定义json选择器 – MultiPicker
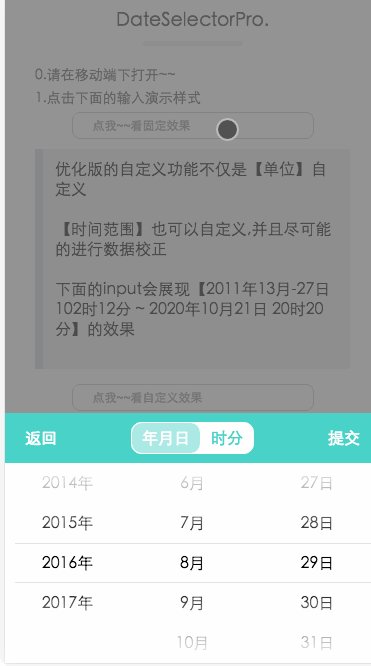
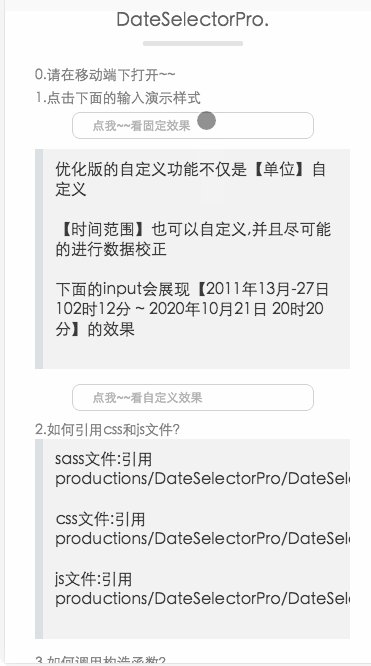
日期选择器有两种样式,一种带tab的固定样式,另一种是不带tab的自定义样式
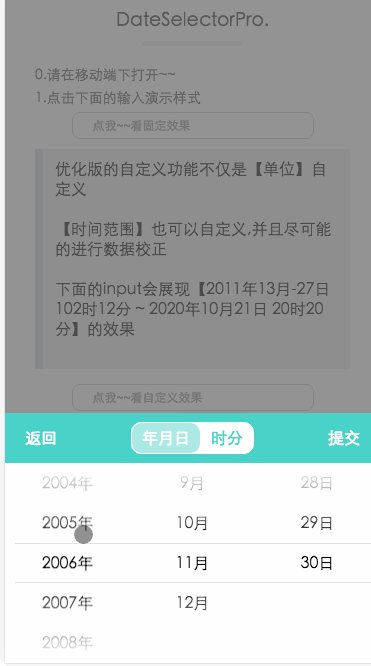
- 带tab切换,固定单位【年月日时分】的固定样式
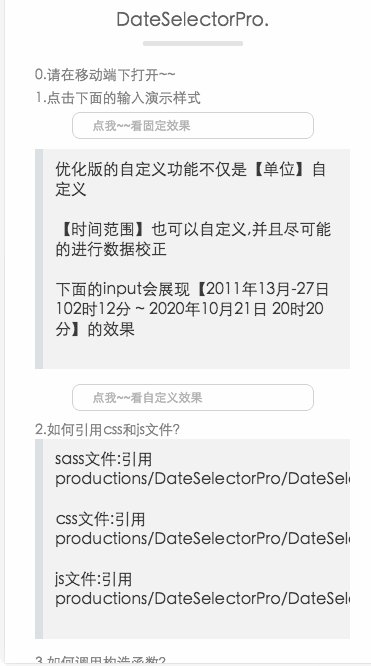
- 自定义单位,【年月日时分】的自定义任意组合
用户案例
日期选择器 – DateSelector
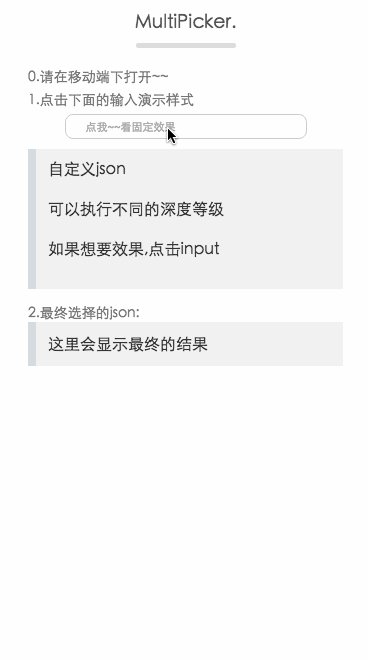
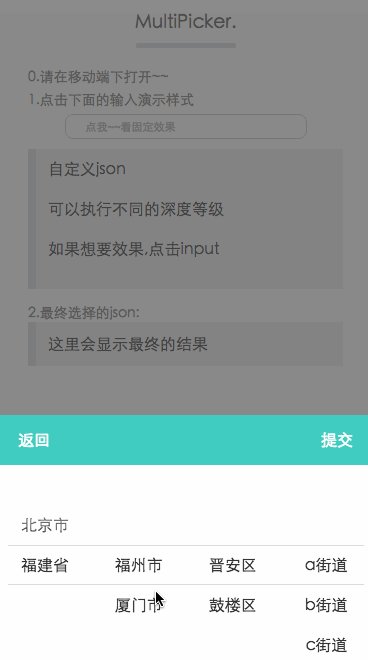
自定义json选择器 – MultiPicker
Tips
- 可以充分利用callback,对返回的结果执行相应操作,比如:拼接出期望的字符串,或构造后台期望的存储对象。
- 在日期选择器DateSelector中,用正确的数组表示你要设置的时间点。
- 在自定义json选择器MultiPicker中,构造符合规范的json数据。
常见问题
- 配色可以改吗?样式可以修改吗?
这个插件主要实现的是逻辑方便的功能,所以在样式上是很开放的,甚至你可以审查元素到你想修改的dom上,直接覆盖样式。样式问题根据你的需要,实时修改即可。
如果你使用的是rem或flexible,可以用sass版本的样式。
如果你使用的是px,可以使用css版本的样式。
- 这个插件能配合Vue,React,Angluar 或者 jQuery 吗?
这是一个原生插件,能够配合任何框架使用。同时,插件支持多个实例,可放心使用。
- 触发弹窗的dom一定要是input吗?
在文档中明确指出,触发弹层的dom可以是任意的dom。并建议弹层的容器,是body的第一级子元素。
demo中使用了input disabled只是为了返回值可以通过设置value返回,演示方便。input readonly可能存在一些兼容问题.
开发者可以使用任意dom,将回调的返回值innerHTML或者双向绑定等。这里不再赘述。
- 在使用自定义json选择器说明书-MultiPicker的过程中,城市数据哪里来?
我提供一份我用过的三级联动城市数据,这份数据来自一位我认识的海大小伙伴,如果使用者想要其他格式的城市数据,建议也找你们的后台小伙伴爬一份。
- 在使用自定义json选择器说明书-MultiPicker的过程中,支持默认定位、设置初始数据吗?
暂时不支持在自定义json选择器说明书-MultiPicker中使用默认定位、设置初始数据。
-END-