Brackets 是一个免费、开源且跨平台的 HTML/CSS/JavaScript 前端 WEB 集成开发环境 (IDE工具)。该项目由 Adobe 创建和维护,根据MIT许可证发布,支持 Windows、Linux 以及 OS X 平台。 Brackets 的特点是简约、优雅、快捷!它没有很多的视图或者面板,也没太多花哨的功能,它的核心目标是减少在开发过程中那些效率低下的重复性工作,例如浏览器刷新,修改元素的样式,搜索功能等等。和 Sublime Text、Everedit 等通用代码编辑器不一样,Brackets 是专门针对 WEB 前端开发而生.
1、显示你打开文件对应的图标 https://github.com/ivogabe/Brackets-Icons

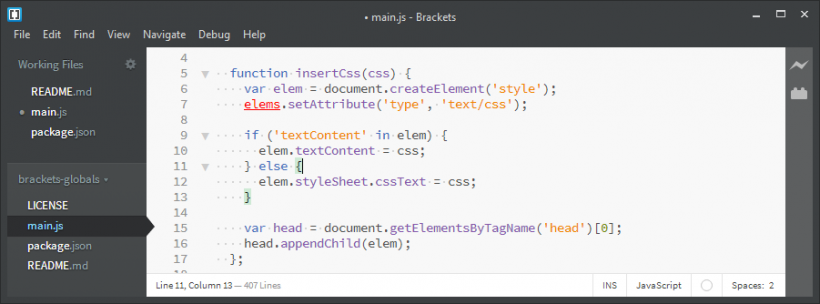
2、javascript 全局变量高亮 https://github.com/ForbesLindesay/brackets-globals

3、皮肤插件 https://github.com/MiguelCastillo/Brackets-Themes
4、javascript 代码审查,建议所写的代码都检查一下 https://github.com/markmcintyre/brackets-jslint
5、更改代理,Brackets安装扩展是被墙了,如果用gae,那么这个插件将会很好用 https://github.com/ohnnyj/brackets-proxy
6、emmet 打代码飞起 http://emmet.io/
7、为你的编辑器增加工作空间管理 https://github.com/thomasvalera/Brackets-Workspaces
8、代码格式化 https://github.com/drewhamlett/brackets-beautify
9、代码备份 https://github.com/joemakev/brackets-backup
10、代码快折叠 @See丶桑 同学提供 https://github.com/thehogfather/brackets-code-folding
-END-